Время прочтения: 5 минут

Визуальные переменные — это различия в элементах карты, воспринимаемые человеческим глазом, то есть основные способы, с помощью которых можно различать графические символы на карте.
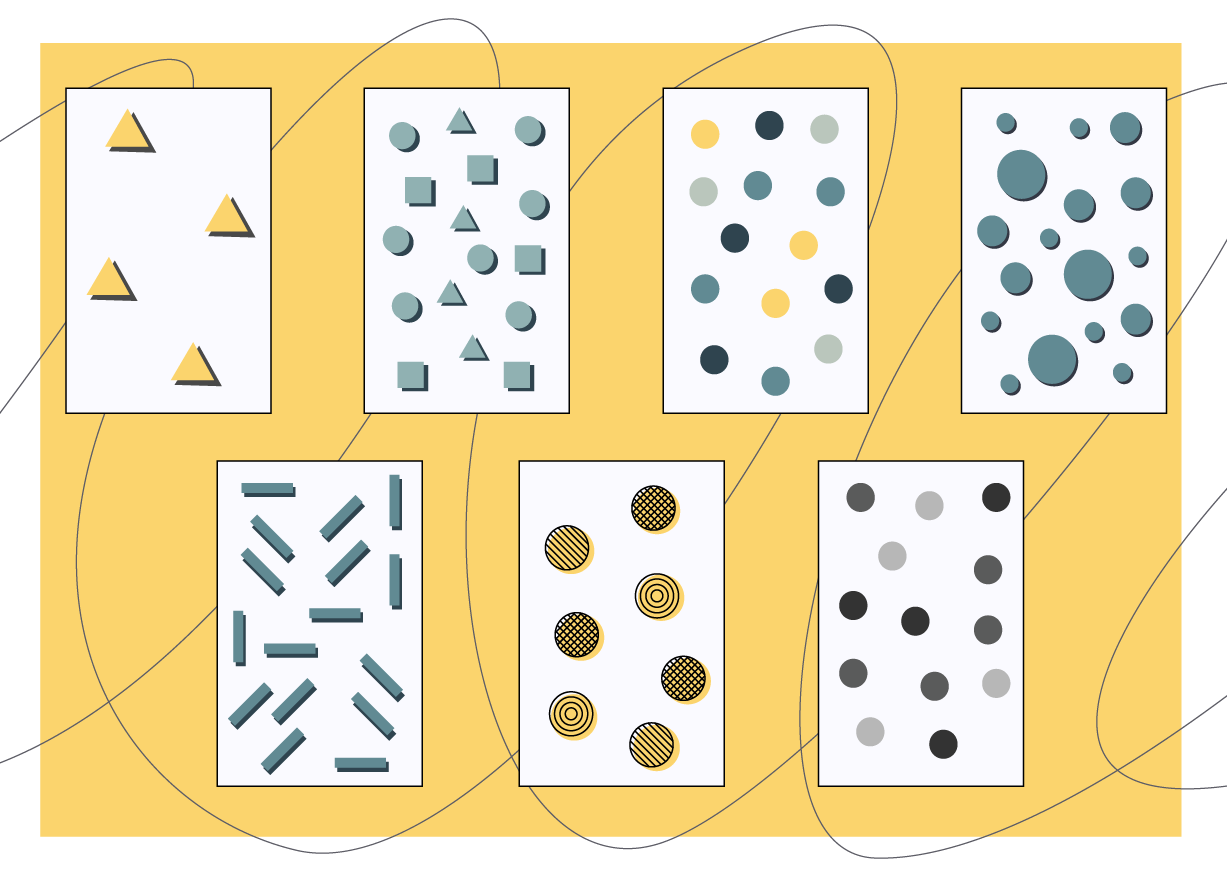
Жак Бертен, автор "Семиологии графики", в 1967 году предложил оригинальный набор визуальных переменных: позиция, размер, форма, яркость, оттенок, ориентация, текстура. Позже другие исследователи дополнили этот список и включили в него насыщенность цвета, четкость, прозрачность и другие параметры. Но сегодня поговорим об оригинальном наборе из семи переменных, а также об их свойствах.
Бертен описал четыре уровня восприятия визуальных переменных, которые влияют на их использование в картографических символах – или четыре свойства визуальных переменных.
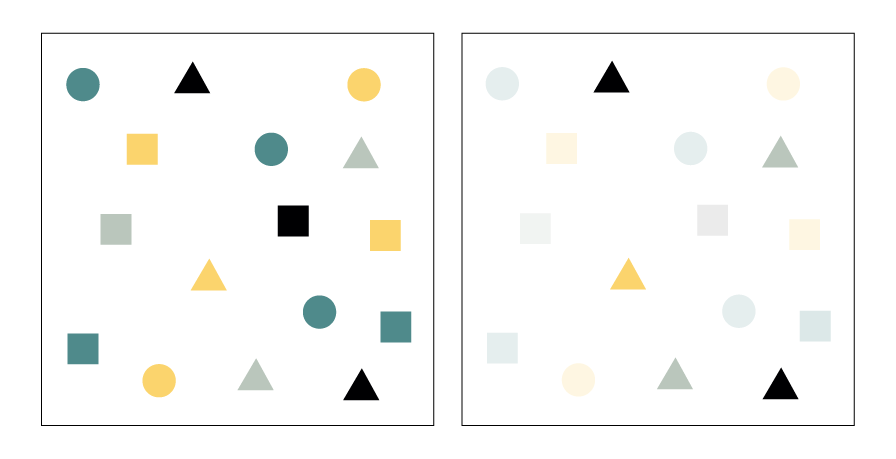
Селективные и неселективные переменные
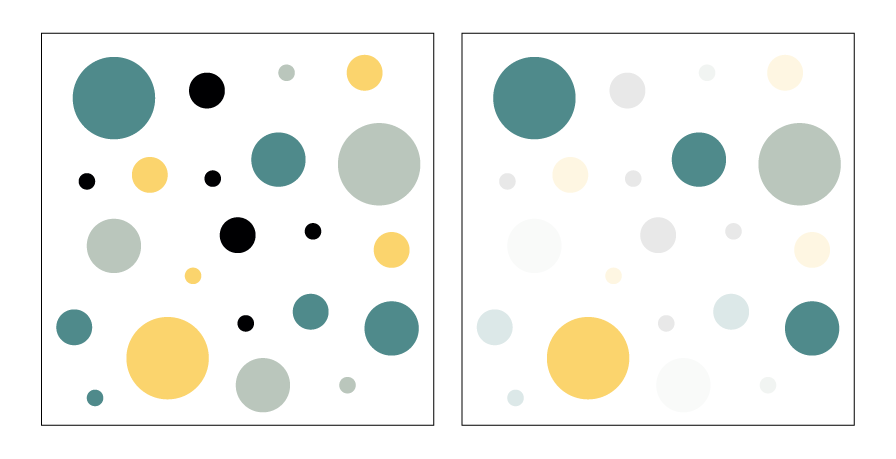
Селективность позволяет читателю быстро выделить группу объектов при изменении переменной.

Форма — это почти единственная из переменных, которая, по мнению Бертена, никогда не является селективной (кроме формы неселективной может быть только ориентация в некоторых вариантах применения).

А как на практике? Если вы хотите выделить закономерности, избегайте использования неселективных визуальных переменных (например, формы). На справочной карте можно использовать символы разной формы для обозначения банков, больниц и школ. Но если эти учреждения связаны с темой и основной целью карты, то читатели должны быстро увидеть их пространственную структуру. Лучше использовать цвет, чтобы читатели быстрее отличили объекты друг от друга.
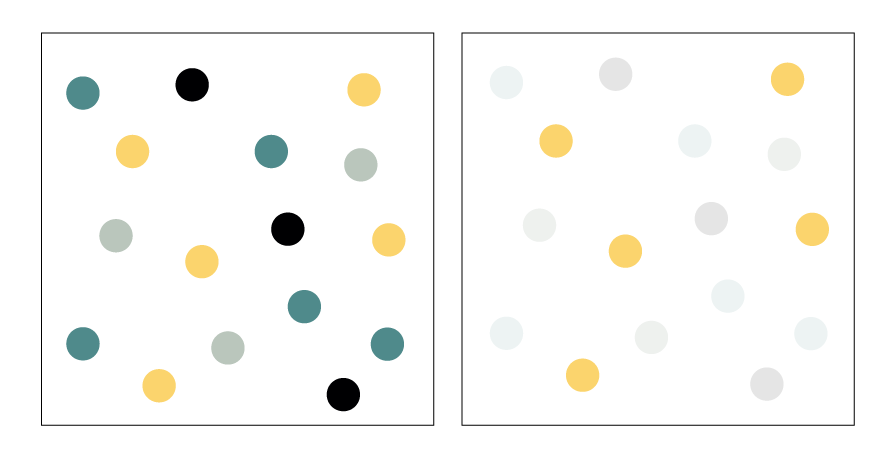
Ассоциативные и диссоциативные переменные
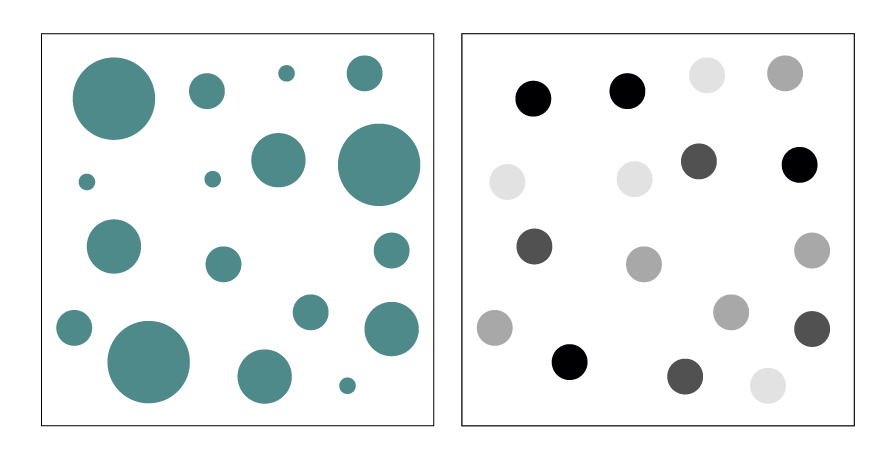
Переменная является ассоциативной, если мы можем воспринимать символы как группу, несмотря на различия в ней. Это не означает, что переменная неселективная. Например, оттенок имеет оба свойства: мы можем легко выбрать символы одного оттенка, но группа символов разного оттенка тоже воспринимается цельной.

Другой способ понять это – посмотреть, влияет ли переменная на видимость символов. По Бертену: "Ассоциативная переменная не вызывает изменения видимости знаков. [...] Диссоциативная переменная вызывает изменение видимости знаков."
Из переменных Бертена диссоциативными являются яркость и размер. Обе влияют на видимость символов — например, более крупные символы всегда более заметны и нарушают целостность группы. Символы невозможно воспринимать как группу, когда вы видите сначала самые большие или самые темные объекты, и лишь потом остальные.

А как на практике? Понимание ассоциативных переменных покажет, какие символы нарушают восприятие однородности карты. Нарушить его могут размер и яркость, поэтому избегайте их, если хотите, чтобы символы воспринимались как группа. Например, на справочной карте банков, школ и больниц стоит сохранить их символы примерно одинакового размера, поскольку все они относятся к одной и той же категории социальных организаций.
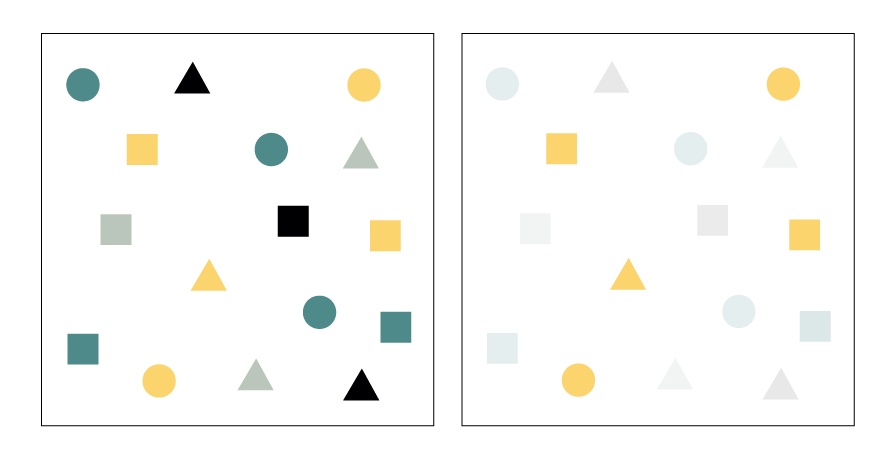
Упорядоченные и неупорядоченные переменные
В упорядоченных переменных легко выделить последовательность. Если можно выделить порядок символов по их различию в переменной, не обращаясь к легенде, то переменная упорядочена. Например, размер и яркость имеют заметный порядок. А еще позиция: символы воспринимаются как упорядоченные, если они расположены слева направо или наоборот. А вот оттенок — пример неупорядоченной переменной: красный, синий и желтый цвет интуитивно не расставить в едином порядке.

А как на практике? При отображении числовых данных, которые в большинстве случаев имеют определенный порядок, используйте упорядоченные визуальные переменные. И наоборот, избегайте их для объектов, которые не имеют естественного порядка (например, различие в яркости для представления этнических групп).
Количественные и неколичественные переменные
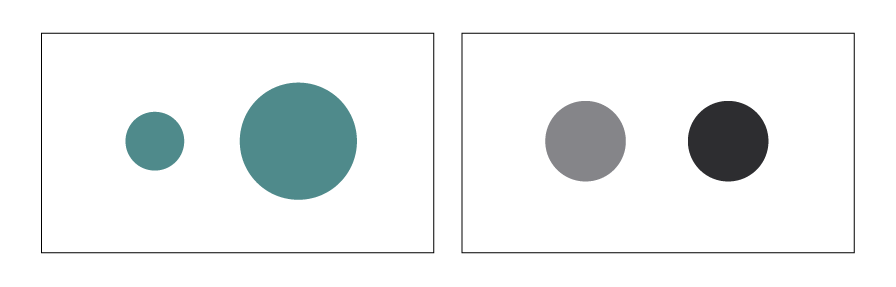
Количественные переменные позволяют оценить фактическое числовое различие между символами. Кроме позиции, когда мы можем оценить расстояние между символами, Бертен считал количественными только изменения размера. Например, мы можем легко увидеть, что один символ в два раза больше другого (хотя бы примерно).

А как на практике? Вариации размера — не единственный приемлемый способ представления численных данных. Чаще более допустимо использовать упорядоченные, но неколичественные переменные, например, яркость цвета. Только имейте в виду, что разница в величине не сразу воспринимается читателем без легенды. Хотя и в случае количественных переменных визуальная оценка будет приблизительна.
Понимание визуальных переменных в картографии
На практике, когда вы создаете карту, вы вряд ли будете думать "какие визуальные переменные мне использовать?". И даже если вы об этом задумаетесь, это не всегда выбор в пользу одной визуальной переменной: большинство карт используют комбинации нескольких видов переменных.
Скорее, понимание визуальных переменных важно как шаг к пониманию того, как работают различные типы карт, как выбор символов подразумевает паттерны, и как эффективно использовать символы, чтобы не запутать читателей.
Это адаптированный перевод текста "Visual Variables", часть руководства по картографии от Axis Maps. Материал распространяется под лицензией Creative Commons Attribution-NonCommercial-ShareAlike.
Автор: Юлия Федорова