Время прочтения: 2 минуты

Этот пример интерактивного текста можно прокрутить мышкой на сайте ProPublica.
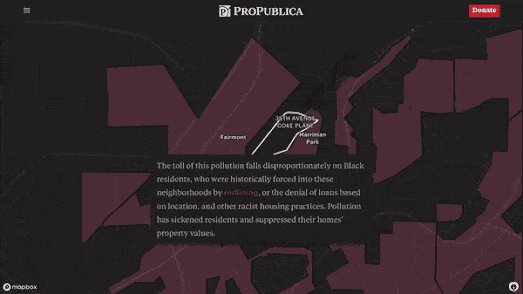
В прошлом году на сайте ProPublica была опубликована статья о загрязнении воздуха и почвы промышленными предприятиями в одном из городов Алабамы, США. В ней есть красивый пример сочетания карты с видео-скроллингом – карта Mapbox плавно переходит от спутникового снимка к видео с беспилотника.
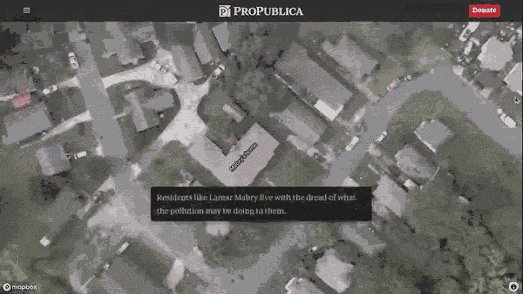
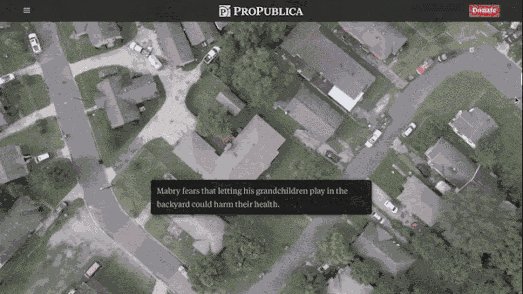
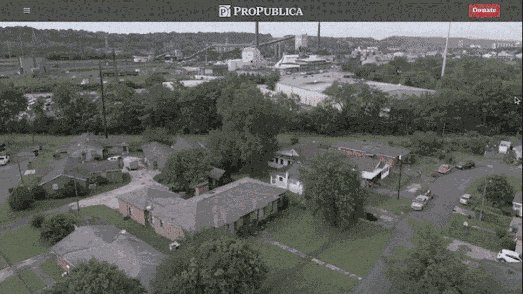
От обсуждения опасного уровня загрязнения на уровне города скроллинг переводит наше внимание на одного конкретного жителя, и в статье это используется для персонализации последствий. Визуально это переход от слоя карты района к съемке с дрона крупным планом, а за кулисами – переход от карты Mapbox Storymap к видео от ScrollyVideo.js.
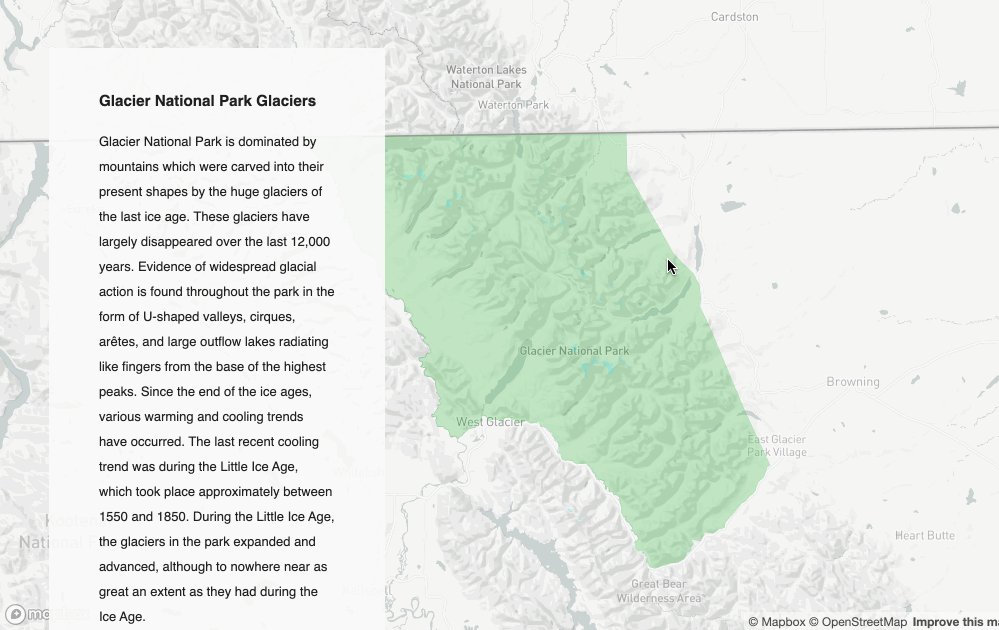
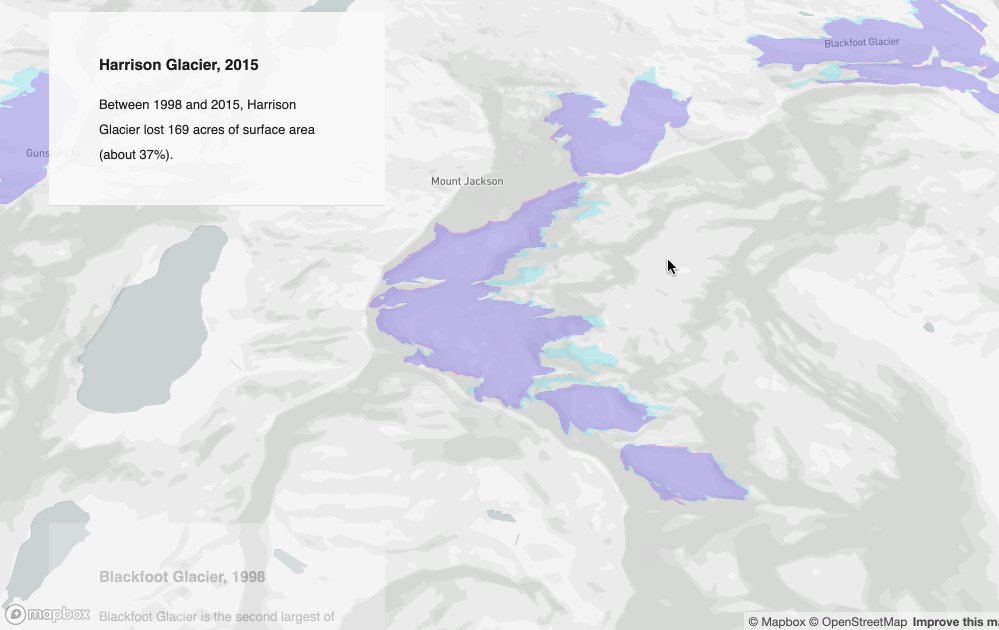
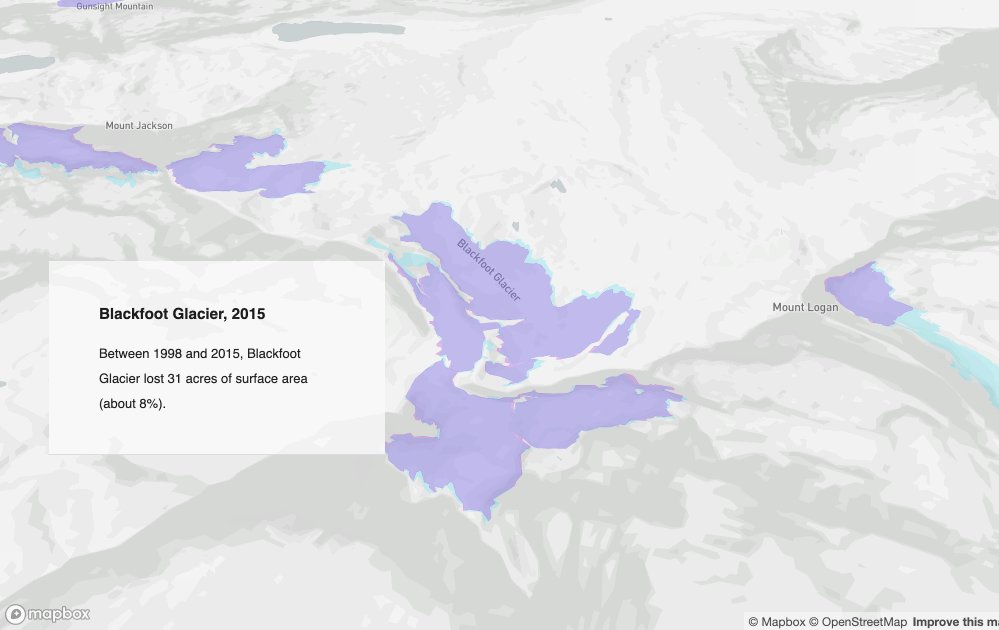
Шаблон Mapbox Interactive Storytelling позволяет пользователям рассказывать истории с помощью карт. Он дает возможность визуализировать картографические данные и добавлять прокручивающиеся информационные окна, которые используются для контекста, когда карта поворачивается и увеличивается. Это добавляет акценты на отдельных локациях или данных.

Пример со страницы Mapbox
В своей статье о загрязнении авторы ProPublica объединили использование этого эффекта со ScrollyVideo.js. ScrollyVideo – это библиотека JavaScript, которая создает видео с прокруткой. Примените библиотеку к видеофайлу, и вы сможете перематывать видео, прокручивая его на веб-странице. Используя временные метки в видео, можно наложить прокручивающиеся информационные окна для письменного контекста к визуальным медиа (как в Mapbox).

Пример видео, которое воспроизводится через скроллинг на странице ScrollyVideo
Такие прокручивающиеся видео часто встречаются в журналистике и маркетинговых материалах, а библиотека ScrollyVideo дает возможность легко создавать их.
Объединение карты Mapbox с видео происходит через замену элемента карты на элемент ScrollyVideo. Переход на ProPublica работает так хорошо, потому что карта заканчивается изображением, почти идентичным первому кадру видео – прекрасный пример для демонстрации необычных возможностей прокрутки карт на веб-странице.
Источники:
- Scrollytelling Video Mapping – Keir Clarke, 07.02.2023.
- The Tragedy of North Birmingham – Max Blau, графика от Shane Loeffler, ProPublica, 01.09.2022.
- Interactive Storytelling от Mapbox.
- Сайт ScrollyVideo.js.