Время прочтения: 2 минуты
Множество энтузиастов ежедневно упрощают жизнь обычным пользователям. Сегодняшний пример – не исключение.
Данные с портала Wikimapia – ценный ресурс, который хотелось бы использовать в своих работах. На просторах GitHub был найден веб-интерфейс, позволяющий обращаться к API Wikimapia без самостоятельного конструирования запросов.
Перед тем, как мы распишем все явки и пароли, вот список пунктов, которые необходимо учитывать в работе:
- выгрузка данных ограничена: всего 100 объектов за 1 запрос;
- количество запросов ограничено: за 5 минут можно выполнить не более 100 запросов (в дальнейшем можно увеличить до 200);
- формат выгрузки: geojson.
- данные предназначены для некоммерческого использования.
Скачать архив, который можно будет расположить в любом месте на вашем компьютере, можно по этой ссылке: https://github.com/martinedoesgis/wikimapia-export . После того, как архив распакован, нужно использовать файл index.html
Для корректной работы инструмента, необходимо открыть его в веб-браузере и скопировать адрес из адресной строки (будет выглядеть так: file:///C:/Users/Xiaomi/Documents/test_wiki/wikimapia-export-master/index.html), он понадобится для получения API ключа.
А теперь по пунктам...
- Создание своего API ключа для запросов
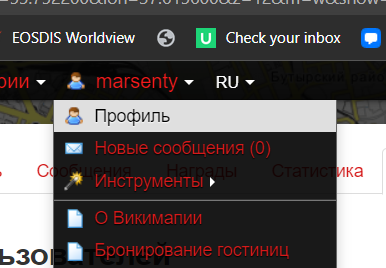
Заходим на wikimapia.ru и переходим в свой профиль

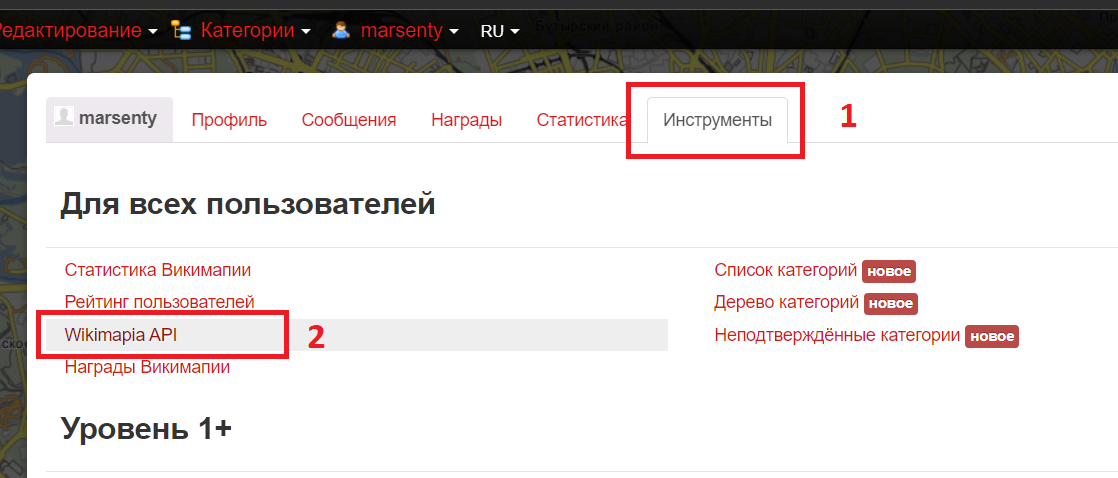
В профиле нам понадобится вкладка «Инструменты», далее жмем на «Wikimapia API»:

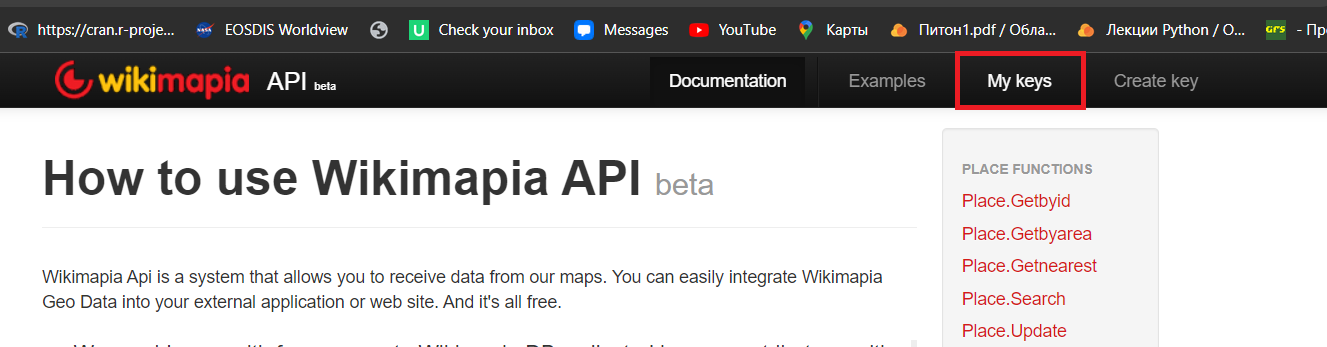
Переходим на страницу «My keys»:

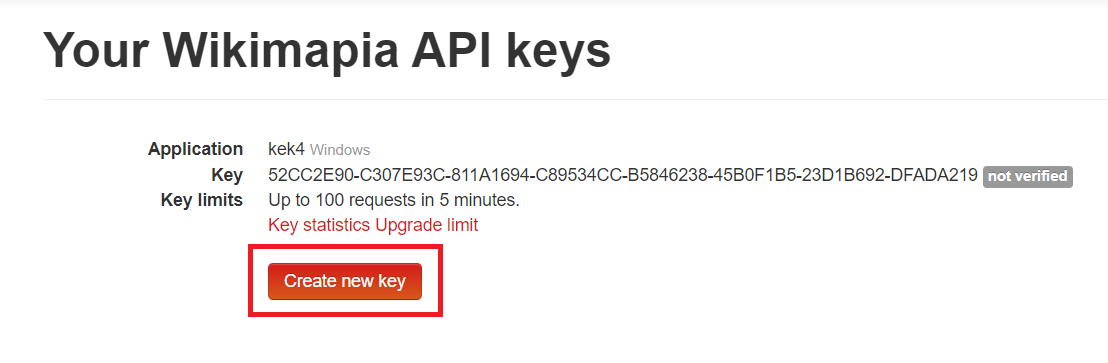
Нажимаем на «Create new key».

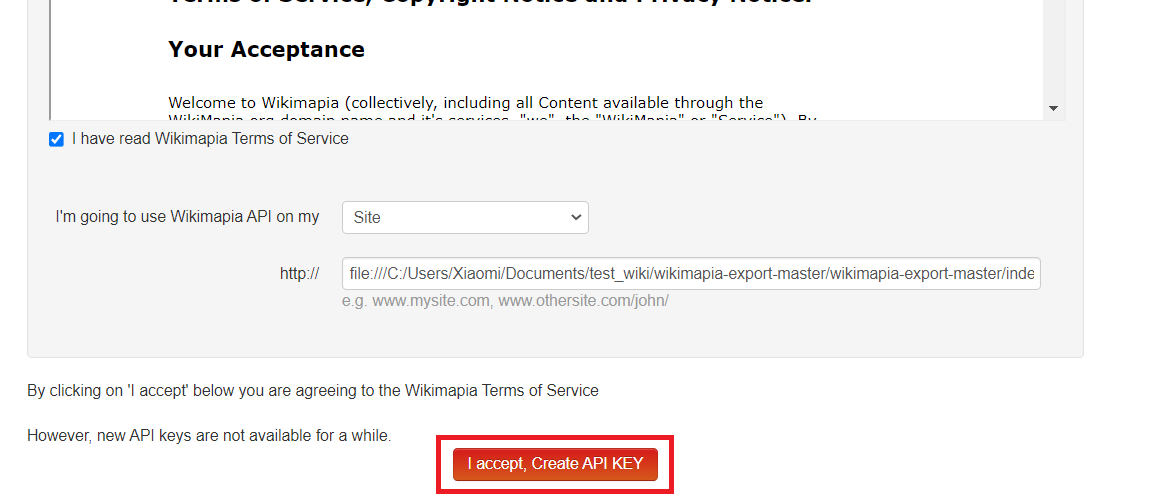
Ставим галочку о прочтении пользовательского соглашения, из выпадающего списка выбираем вариант «Site», в поле для адресной строки вставляем адрес, который вы скопировали ранее, жмем «I accept, Create API KEY».
Ключ для API должен появится в списке ключей:

2.Скачиваем данные
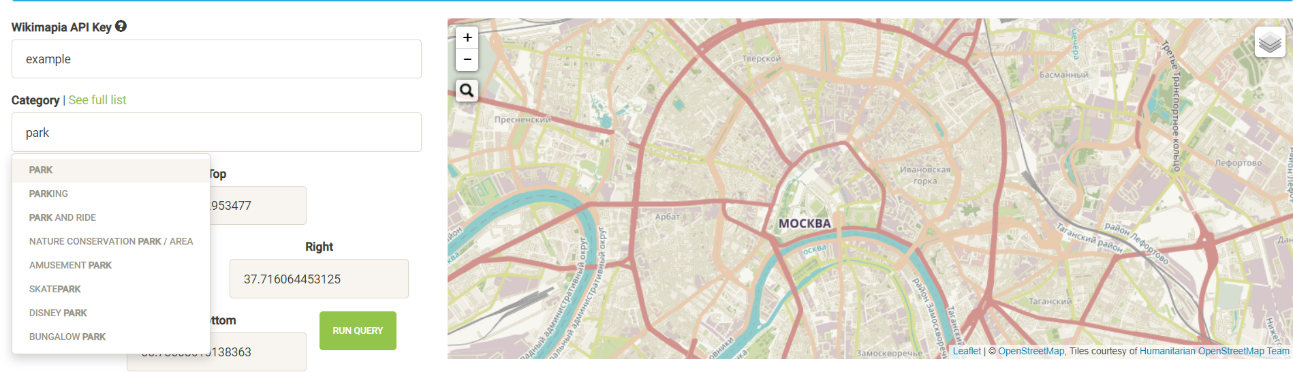
Снова открываем интерфейс инструмента в браузере, в поле «Wikimapia API key» вставляем ключ, полученный на предыдущем этапе.
В поле «Category» заносим категорию, которую мы хотим выгрузить из базы данных.

Список доступных категорий доступен по ссылке, расположенной рядом с именем поля («See full list»). При нажатии на нее на странице браузера появится таблица с доступными категориями, нам необходимо скопировать значения из атрибута «Category name». Далее необходимо выбрать область выгрузки – она настраивается перемещением и масштабированием карты в соседнем окне:
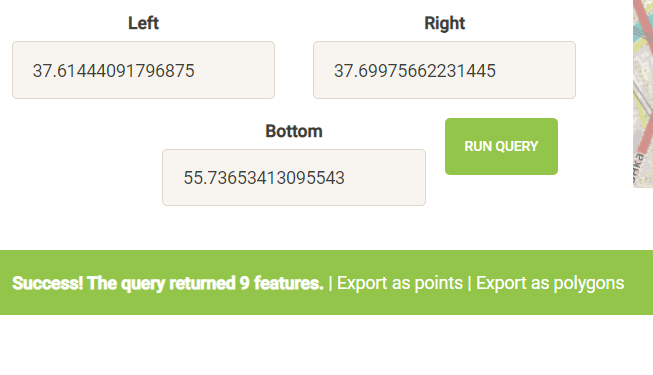
После того, как все этапы были выполнены, можно нажать «Run query»
При успешном исполнении запроса появится следующее сообщение со ссылкой на скачивание объектов:

Автор: Мария Арсентьева
