
Время прочтения: 5 минут
В современном мире визуальная составляющая любого рабочего или учебного проекта имеет колоссальное значение. От обилия информации наш мозг все меньше и меньше воспринимает громоздкие и неудобные таблицы и графики, которые, хотя и содержат полезные сведения, совершенно не усваиваются в мыслях. Сегодня мы подробно разберемся в том, как правильно визуализировать данные и почему не существует единого шаблона для такой задачи.
В интернете существует множество статей и исследований, даже споров о том, как правильно представлять информацию. Проанализировав несколько источников, мы собрали наиболее важные принципы визуализации.
Первый принцип визуализации: выход за рамки очевидного
Визуализация данных — процесс не столько творческий, сколько логический. Критично важно продумывать все до мелочей, если вы хотите, чтобы именно ваш проект запомнился.
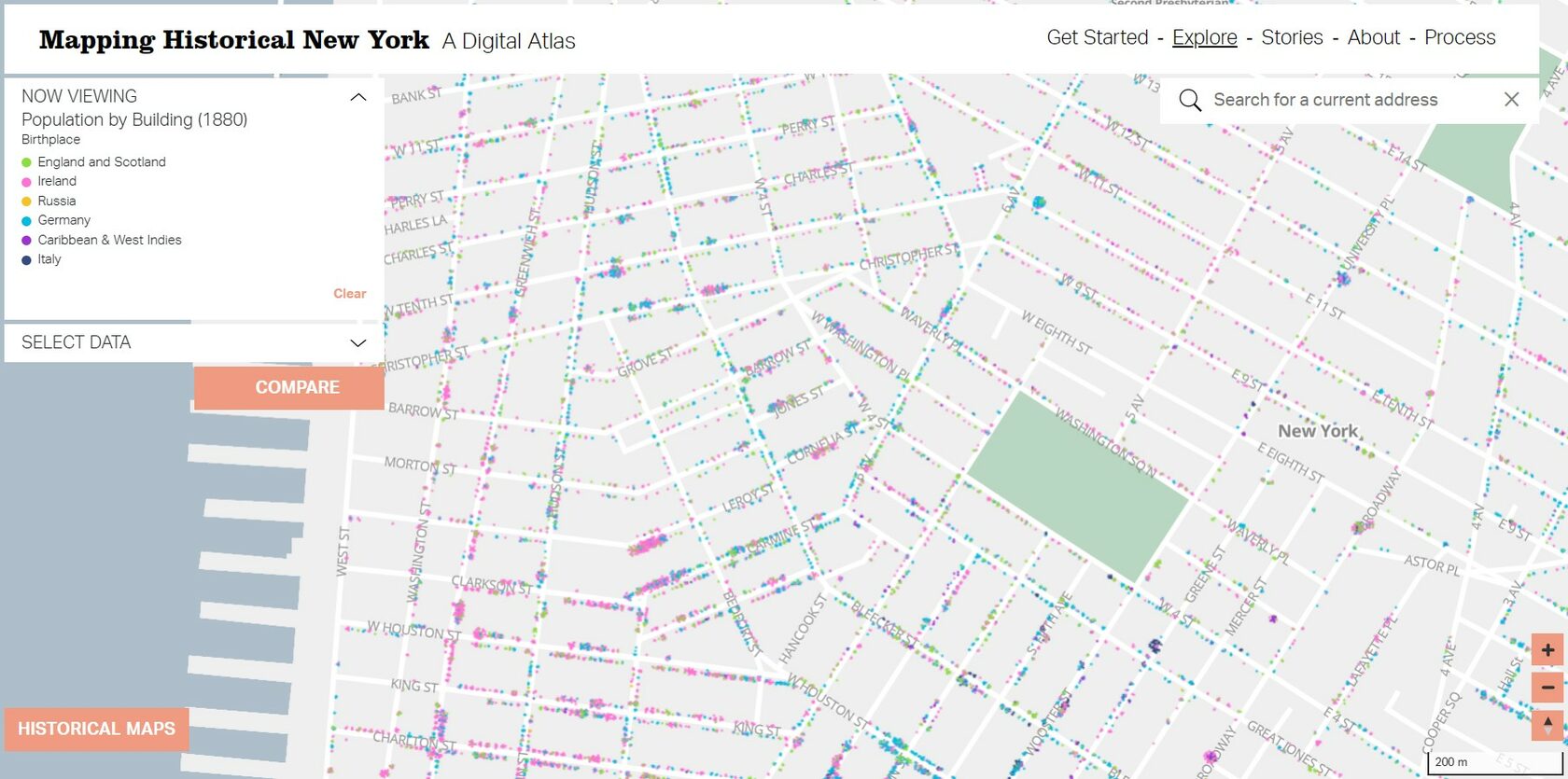
Например, вы хотите создать такую интерактивную карту, которая будет показывать занятость населения. Для этой задачи нужно учесть, что группа людей, работающих в ресторане, может также делиться на более низкие уровни — менеджеры, официанты, повара, или на более высокие — люди, работающие в крупном торговом центре, определенном районе города и т.д. Поэтому при решении таких заданий, связанных с пространственными данными, очень важно продумать каждый уровень генерализации до мелочей.
При работе с крупными студиями дизайна одним из первых встает именно вопрос правильной, подходящей именно для данного примера группировки. Дизайнеры-технологи, с которыми вам предстоит работать, хорошо разбираются в том, как выйти за рамки очевидных иерархических выводов и задать вопрос: «А что, если?» Что если ваши данные сгруппированы по населению? А если по использованию? Или здесь важна пространственная иерархия? То, насколько понятно и качественно будет отображаться информация для пользователя при каждом увеличении и уменьшении карты, имеет колоссальное влияние на восприятие материала и работу с ним.

Электронный атлас исторического Нью-Йорка, в котором применены разные способы группировки данных о населении, нанесенных на карту улиц — по людям, зданиям, районам и т.д. Источник: Mapping Historical New York A Digital Atlas
Второй: создавайте на основе данных, а не для них
Важно выбрать и создать не только наиболее эффективный метод группировки имеющегося набора данных, но и концептуализировать, создать интуитивно понятный пользовательский интерфейс.
На самом деле, этот принцип является важнейшей практикой визуализации. Распространенным заблуждением является предположение, что вы уже сразу знаете, в какой визуализации хотите создать проект, вне зависимости от того, определена уже четкая иерархическая структура или нет. Возможно, вы уже видели привлекательную карту или диаграмму где-то в другом месте и считаете, что хотите визуализировать свои данные таким же образом.
Но будьте осторожны: такой подход ограничивает возможности «полета фантазии», а потому в большинстве случаев не украшает итоговый продукт. Инструменты и способы проектирования, работающие для одного набора данных, могут оказаться совершенно бесполезными для другого или даже введут в заблуждение. Например, хорошей идеей может показаться отображение данных четырех стран на политической карте мира, однако, тем самым мы обрекаем себя на ненужное выделение остальных стран, по которым не имеем материалов.
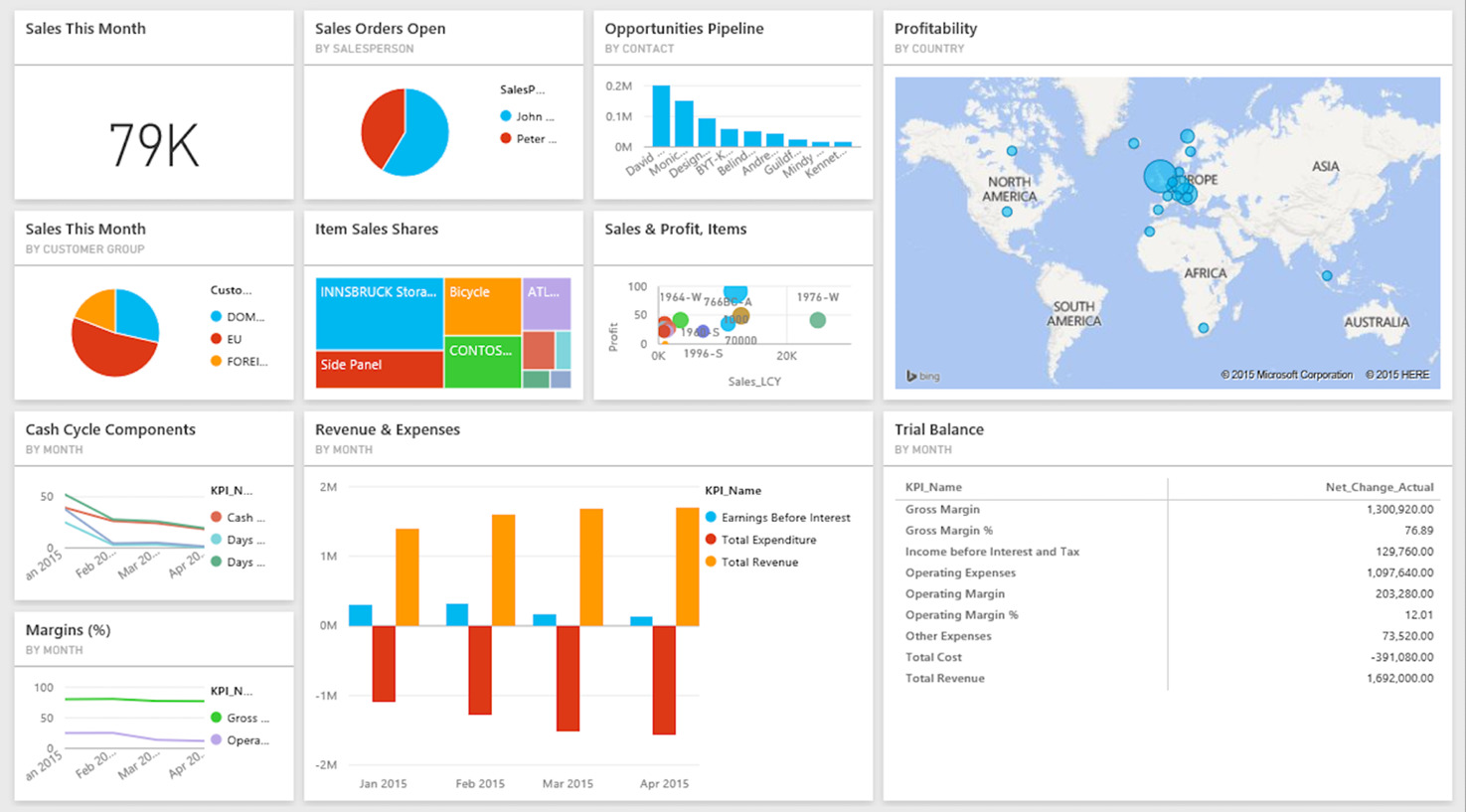
Думаю, что многие читатели слышали о такой программе как Power BI, которая используется для визуализации крупных массивов данных. На многих образовательных платформах существуют курсы ее углубленного изучения.

Возможности Power BI. Источник: Power BI.
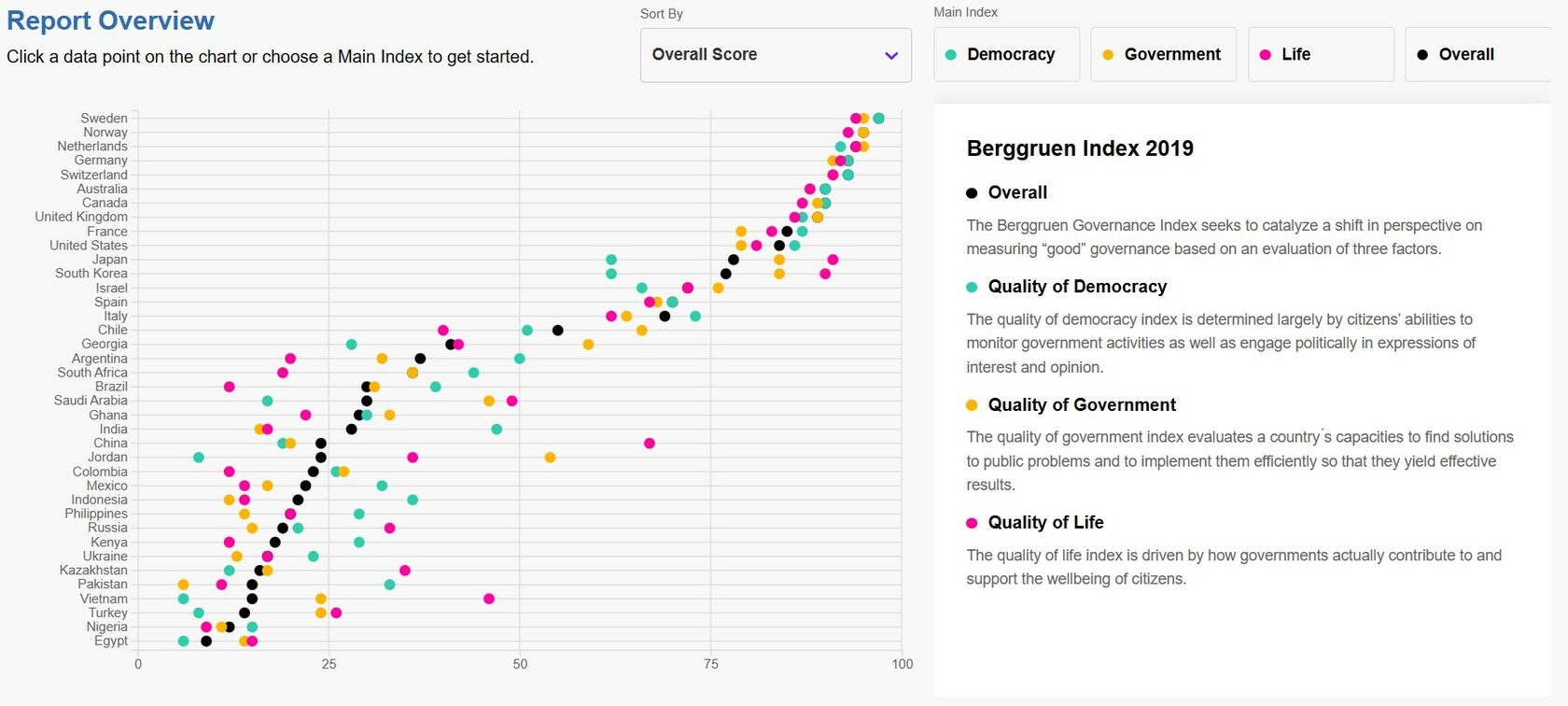
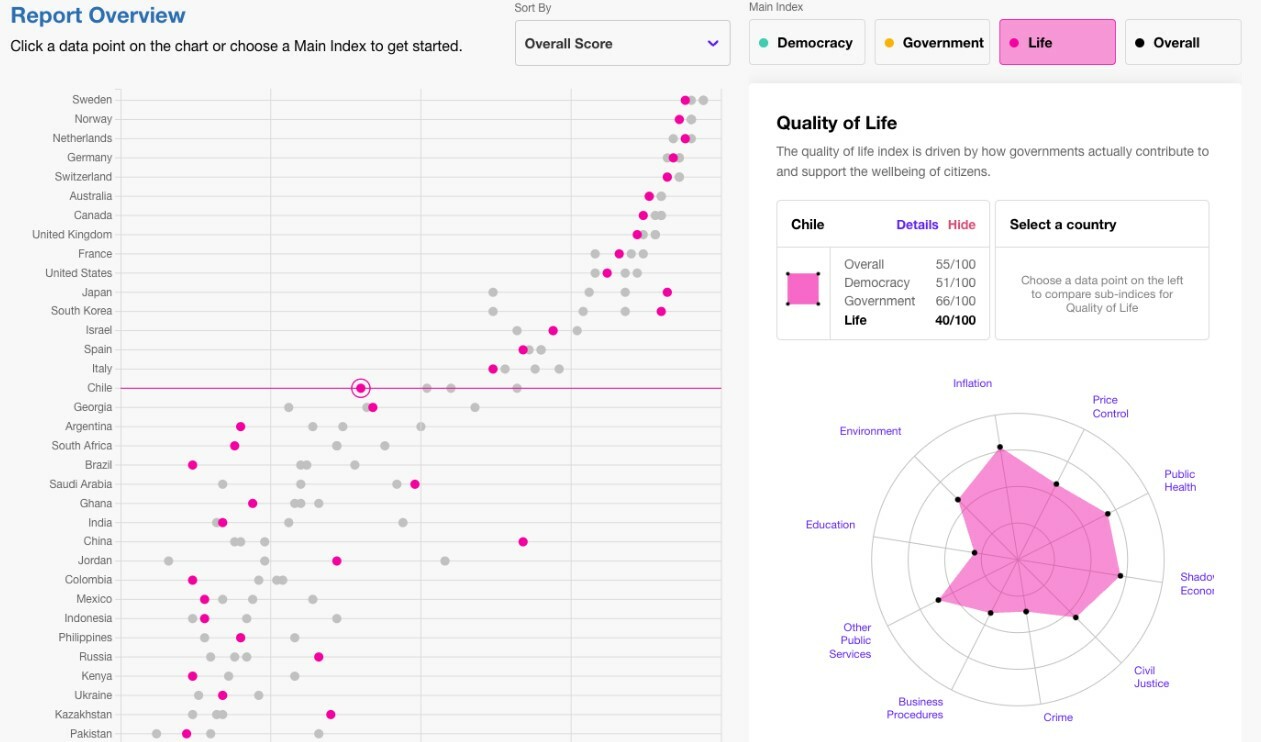
Основная ее цель — создание прототипов визуализации для больших массивов данных. В статье рассказывается о случае, когда Институт Берггрюна попросил дизайн-студию Stamen помочь визуализировать данные, собранные за несколько лет. Проблема была в том, что материалы были представлены 90 различными оценочными показателями из 38 стран. Такой набор данных был слишком громоздким, сложным и неэффективным. И здесь на помощь пришел относительно новый способ визуализации — прототипирование. Это экспериментирование с различными формами и разнообразием визуальных иерархий, которое стало доступно всем пользователям благодаря многим появившимся сервисам. Таким образом, получив возможность «играть» с данными, институт смог быстро найти наиболее эффективный способ отображения информации для пользователей.

Создание прототипа набора данных для Институт Берггрюна. Источник: Stamen

Создание прототипа набора данных для Институт Берггрюна. Источник: Stamen
Третий: влияние на потребителя через красоту и полезность.
Все-таки визуализация подразумевает под собой творческий процесс мышления, влияющий на пользователя за счет своей выразительности. Много докладов на научных конференциях не удостаиваются должного внимания просто из-за того, что дизайн презентации и оформление данных непонятно или не цепляет глаз.
Хотя часто кажется, что в отчетах главным требованием является полезность, не нужно списывать красоту со счетов: вы же вряд ли захотите узнать о развитии степной зоны России, если увидите серые графики и диаграммы с мелким текстом? Организация больших массивов информации в удобные и понятные группы, создание красочного, но минималистичного интерфейса заинтригует любого пользователя, и вы сможете быть уверены в своем успехе.
Визуализация данных является таким же важным и энергозатратным процессом, как и их поиск. Правильная и продуманная иерархия, а также соответствующее оформление позволит потребителям лучше понять продукт, а создателю — получить дополнительные плюсы к работе. И не важно, будет это анализ энергопотребления стран ЕС за последние пять лет или исследование инфраструктуры вашего района. Главное: не бойтесь экспериментировать, и вы обязательно найдете свой идеальный дизайн!
Источники:
Автор: Мария Мишко