Время прочтения: 2 минуты

Источник: https://yandex.ru/map-constructor/
О конструкторе
Один из самых простых способов создать и разместить карту на сайте — это конструктор карт Яндекса, бесплатный визуальный редактор, где легко сделать простую интерактивную карту. С помощью него вы сможете создать карту со своими объектами на базе Яндекс Карт, показать точки организации или схему проезда до офиса.
Для создания карты через конструктор не нужны особые навыки, все просто и понятно даже для новичков: создайте карту, получите код и разместите его на сайте.
Возможности конструктора карт:
- создать интерактивную карту, чтобы вставить на сайт или в приложение;
- поделиться в виде статичной картинки или подготовить изображение для печати;
- создать отдельные объекты и сохранить их в виде файла для дальнейшей обработки.
Как создать карту
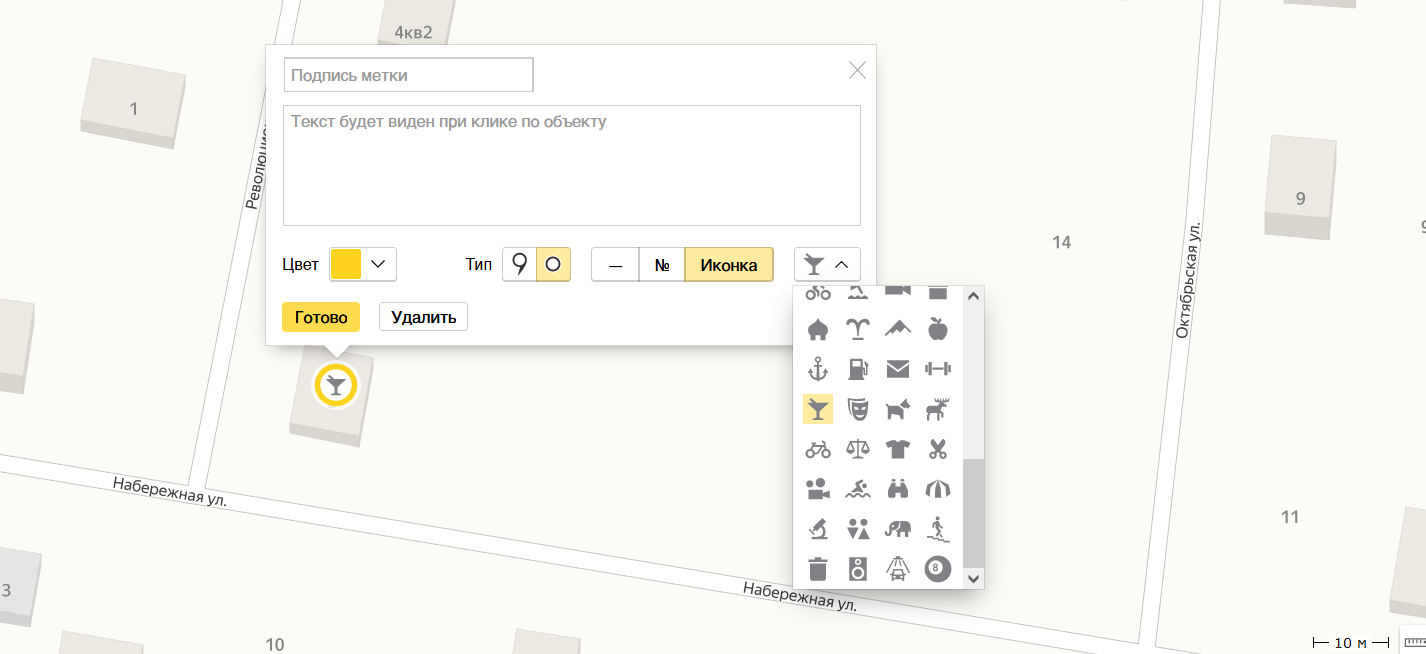
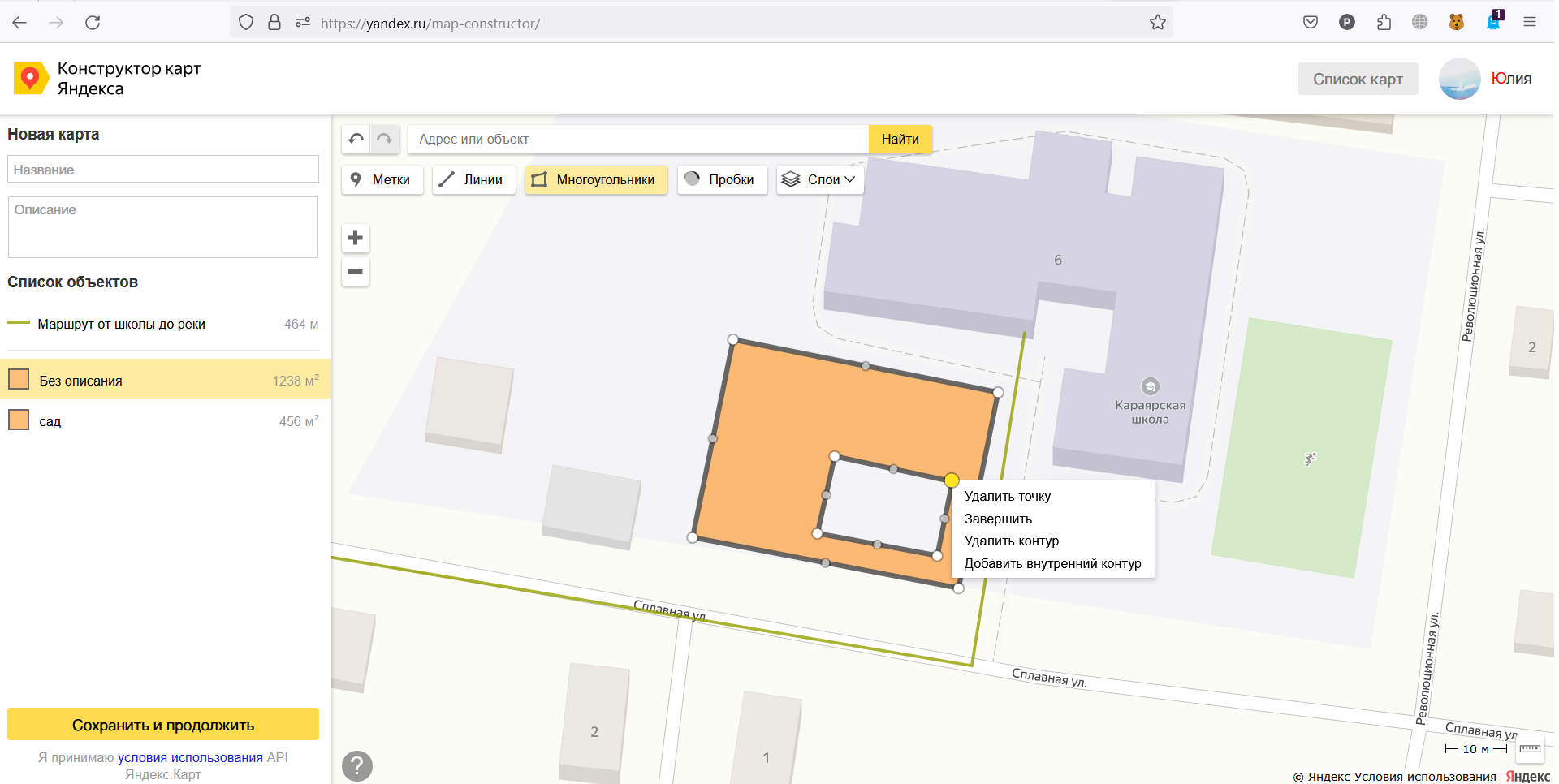
Чтобы создать интерактивную карту, зайдите в конструктор (понадобится яндекс-почта), кликните на надпись «Создать карту» и добавьте объекты: метки, линии и многоугольники. Есть возможности кастомизации: меняйте тип и цвет объектов или дайте им название.

Линией вы можете показать маршруты, а многоугольниками — зоны, дома и другие площадные объекты. Можно менять цвет и прозрачность фигуры, изменять ее форму и перемещать ее в любую сторону с помощью мыши. В полигоне легко сделать внутренний контур, то есть дырку.

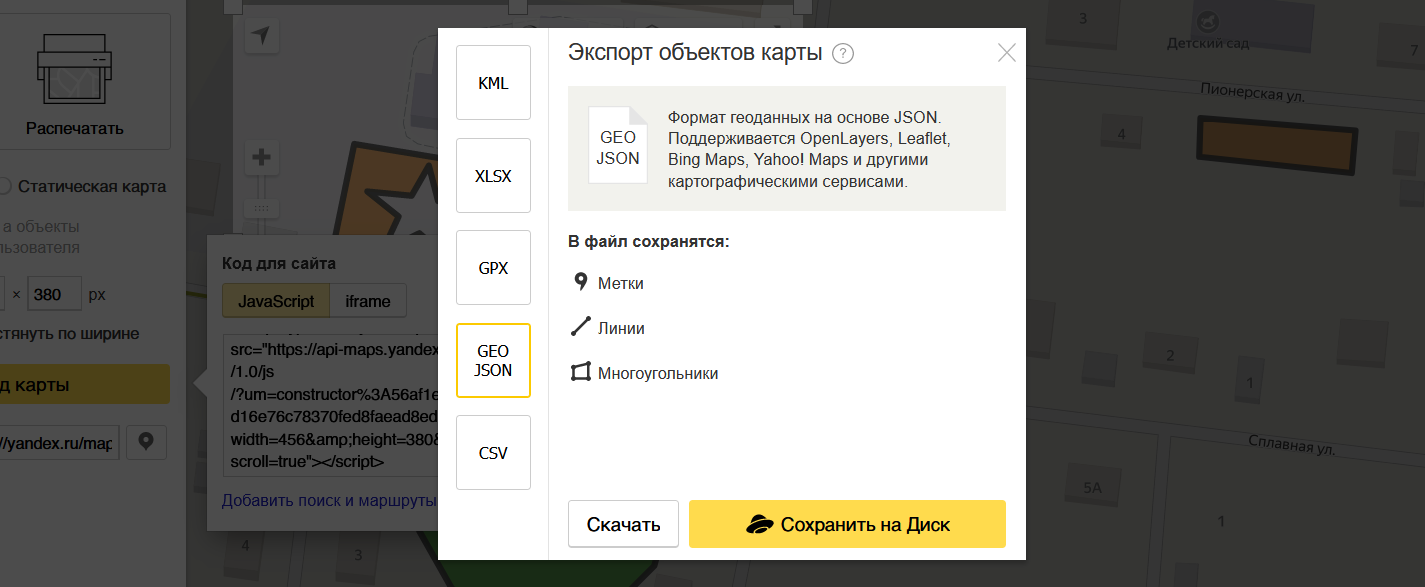
В конструктор можно добавить объекты из файлов KML, GPX, GeoJSON, CSV, XLSX. И наоборот, если вы поставили нужные точки в конструкторе, можно экспортировать их для использование в других программах.

Публикуем карту на сайте
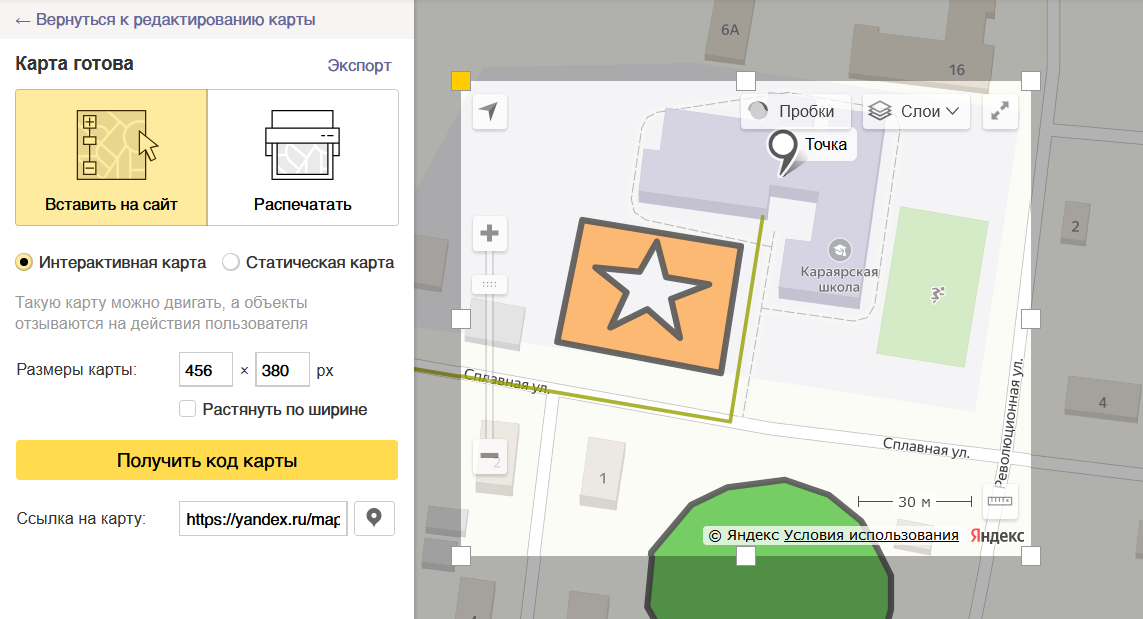
Когда карта готова, нажимаем «Сохранить и продолжить». В появившемся окне нужно выбрать область отображения карты и формат.
- Интерактивная карта – пользователи могут взаимодействовать с элементами карты: передвигать ее, менять масштаб, кликать на объекты и читать их описание.
- Статическая карта – картинка в формате PNG для вашего сайта.
- Печатная карта – выводит изображение в высоком разрешении для печати.

Нажимаем «Получить код карты», копируем код и вставляем его на сайт. Если в дальнейшем нужно что-то изменить, вносите необходимые изменения в первоначальную карту и интерактивная карта будет обновляться автоматически. В коде карты можно настроить ширину и высоту карты в пикселях.
Еще больше информации – в справке по конструктору от Яндекса.
Материал подготовила Юлия Федорова
Раз в две недели мы собираем лучшие статьи из блога Картетики и набор полезных ссылок от нашей команды, а потом отправляем их в нашей рассылке. Подписывайтесь, если тоже хотите получать от нас новые идеи и новости из мира геотехнологий 💡