Время прочтения: 5 минут
Уровень владения QGIS: начинающий и средний. Для тех, кто умеет работать со слоями и стилями и ориентируется в генераторе геометрии.
Версия QGIS в статье: 3.40.1
Версия QGIS в статье: 3.40.1
Изометрия — излюбленный способ представления объектов в пространстве, а также вариант показать трехмерность на картах. Читайте ниже, почему то, что обычно называется изометрией, на самом деле ей не является, и как придать объем полигонам зданий в QGIS.
Изометрия на картах
Изометрия или, как ее еще называют, изометрическая проекция — способ показать трехмерное пространство на плоскости, который изначально использовался инженерами и строителями.

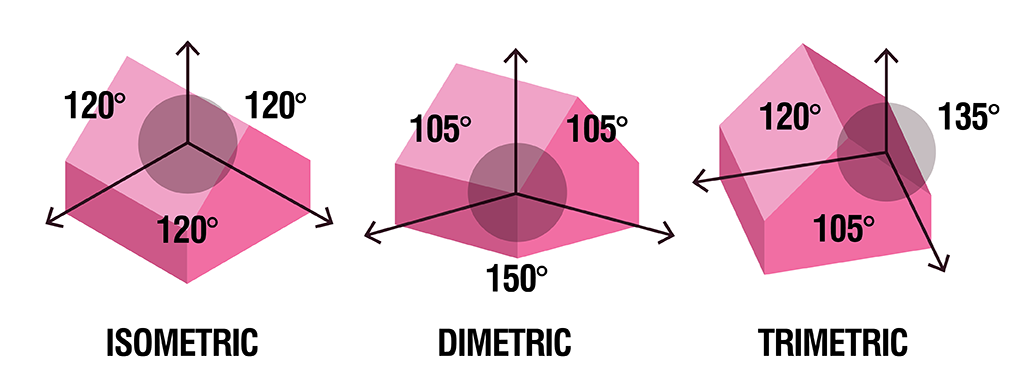
Изометрия является одним из видов аксонометрической проекции, особенность которой состоит в том, что угол между тремя осями координат равный и составляет 120 градусов.

Часто изображения во всех видах аксонометрической проекции называют изометрическим. Множество компьютерных игр, которые относят к изометрии, на самом деле диметрические.
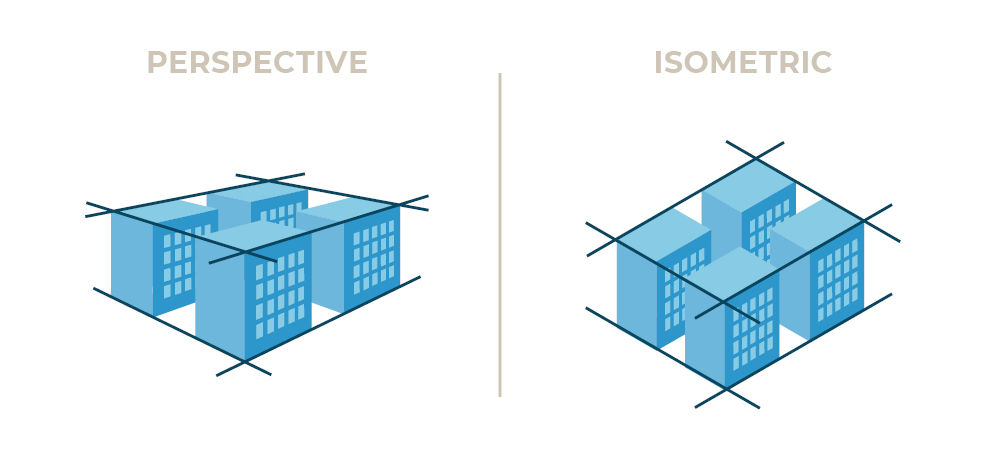
Аксономические проекции, в том числе изометрия — отличный способ показать объекты, но не стоит называть их реальной трехмерной графикой. В изометрии параллельность линий сохраняется, будто мы смотрим на здания сверху, как на карту или план, а в перспективе объекты уменьшаются, и параллельные линии границ параллельных зданий кажутся нам непараллельными. Если их продолжить, то они как будто когда-нибудь встретятся.

2.5D-здания
QGIS дает нам возможность показывать объекты в так называемом 2.5D — так иногда называют изометрию и другие аксонометрические проекции. Чтобы воспользоваться этим эффектом, нам нужен слой зданий (это наиболее частое использование стиля и наиболее эффективное), а также чтобы в этом слое была колонка с атрибутом, показывающем высоту здания в этажах, метрах или других единицах измерения.
Я взял датасет со зданиями проекта how-old-is-this.house. Вы можете тоже воспользоваться этим датасетом, либо скачать данные о зданиях (тег building) из OpenStreetMap. Читайте, как скачивать данные из OSM разными способами, в том числе напрямую в ваш проект QGIS.

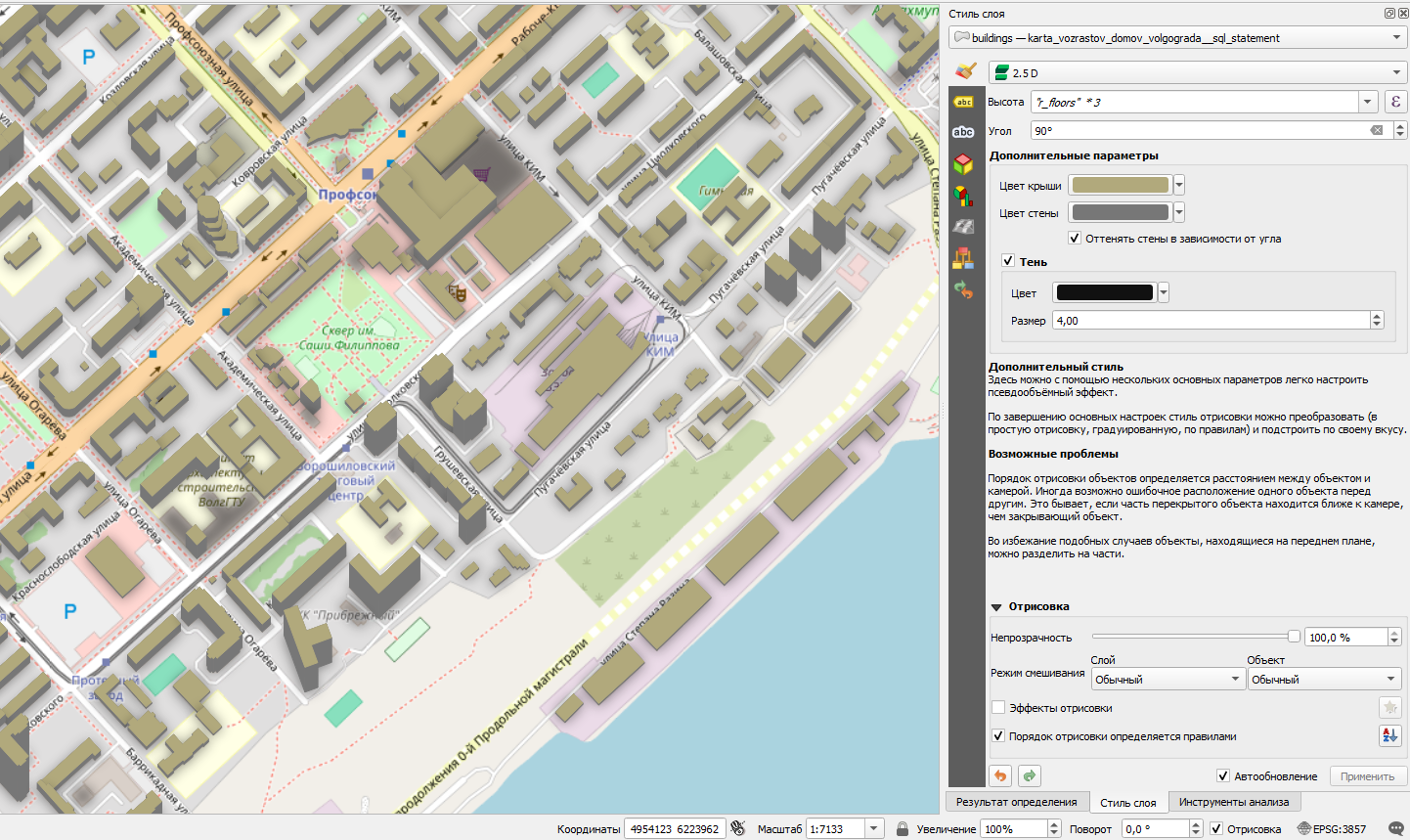
Разберем основные настройки, чтобы лучше управлять стилями изометрии.
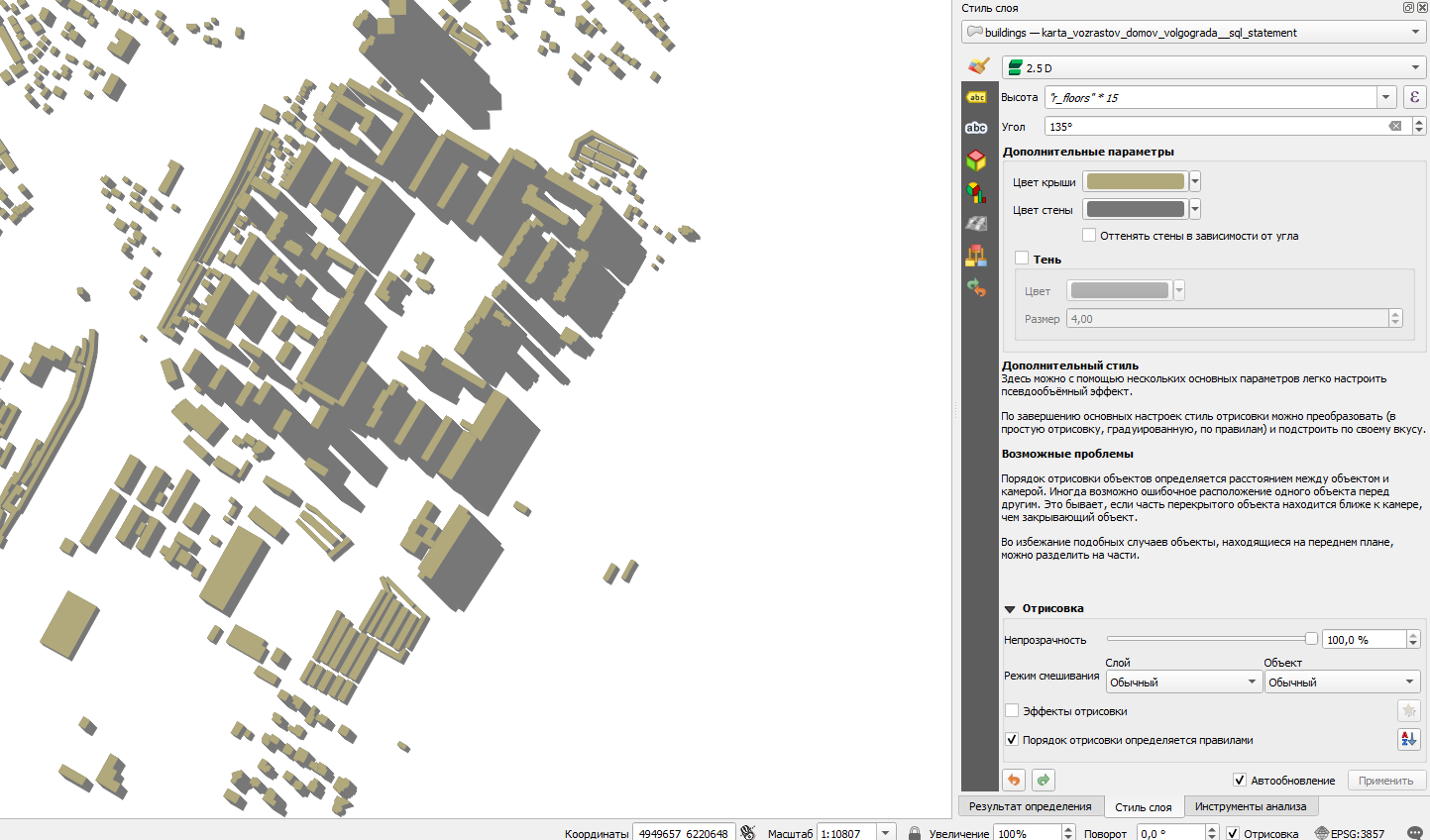
Настройка «Высота» указывает, какой высоты будут строиться наши дома. Измеряется в единицах картографической проекции. В моем случае стоит формула, которая умножает значение колонки с количеством этажей «r_floors» на 3 (средняя высота этажа — три метра). Часто бывает, что для эффектности лучше пренебречь реальностью и чуть поднять высоту здания, умножая каждый этаж не на 3, а на 10 или даже больше.
Если вы используете данные OSM, то можете воспользоваться вот таким кодом для придания высоты вашим зданиям:
coalesce("building:levels"*10, "height"*2, 20)Код работает следующим образом: если есть этажность, то здание поднимется на значение этажа, умноженное на 10. Если его нет, но есть высота в поле «height», то тогда здание поднимется на значение высоты здания, умноженное на 2. Если же нет ничего в OSM, то высота здания будет принята за 20. Использование этих чисел не является догмой, поиграйтесь и подставляйте свои значения. Надеюсь, что этот код вам поможет.
«Угол» — это угол, на который будет смещаться крыша относительно основания здания: 0 градусов — смещение строго вправо, 90 градусов — строго вверх и так далее против часовой стрелки.
Кастомизация
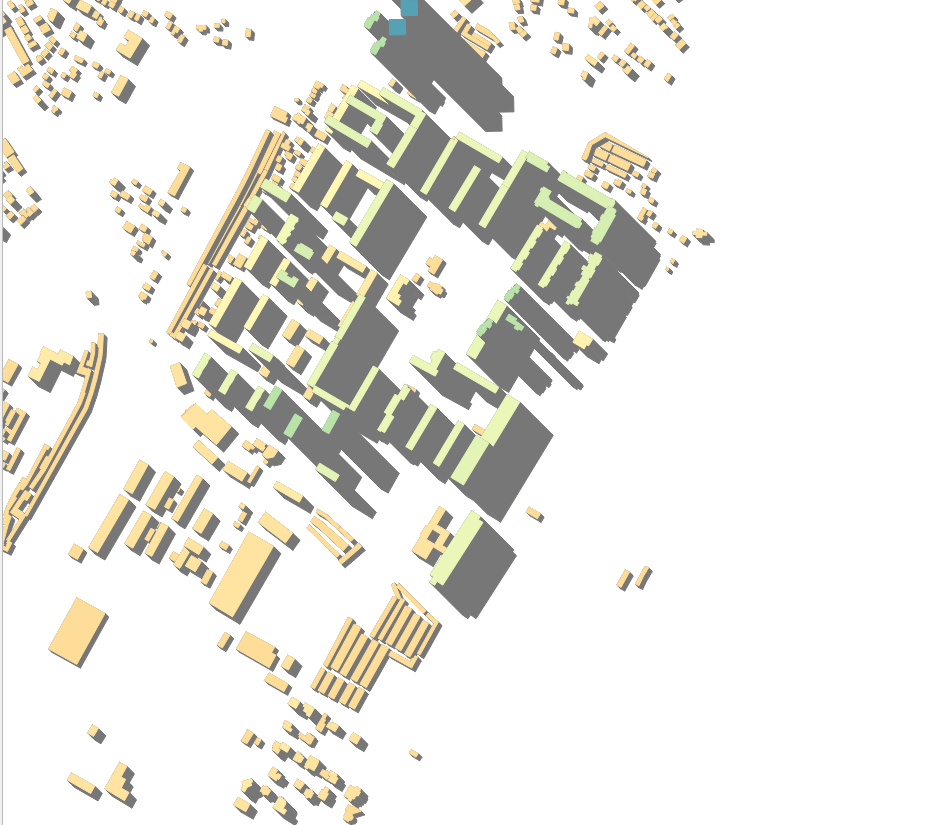
Настраивая вид 2.5D-зданий множеством вариантов, мы можем улучшить его, чтобы он выглядел как полноценная изометрия (но по факту это будет не изометрия, а другой вид аксонометрии). Например, вот в таком стиле, который придумал картограф из Торонто Стивен Ким.

Для начала уберем все тени: устанавливаем высоту зданий повыше и угол 135 градусов.

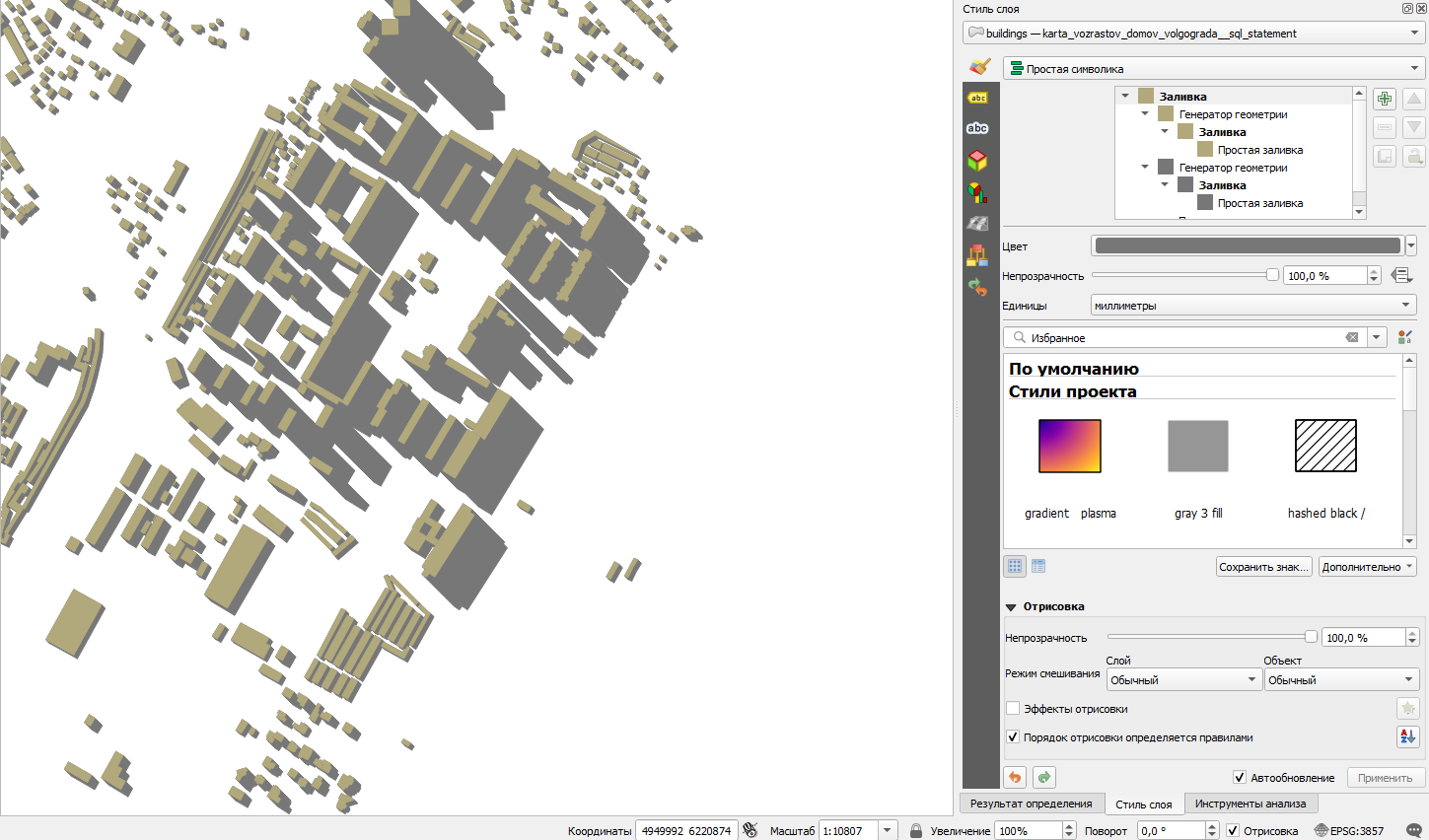
Теперь поменяем стиль с «2.5D» на «Простая заливка». Не бойтесь, ничего не собьется.

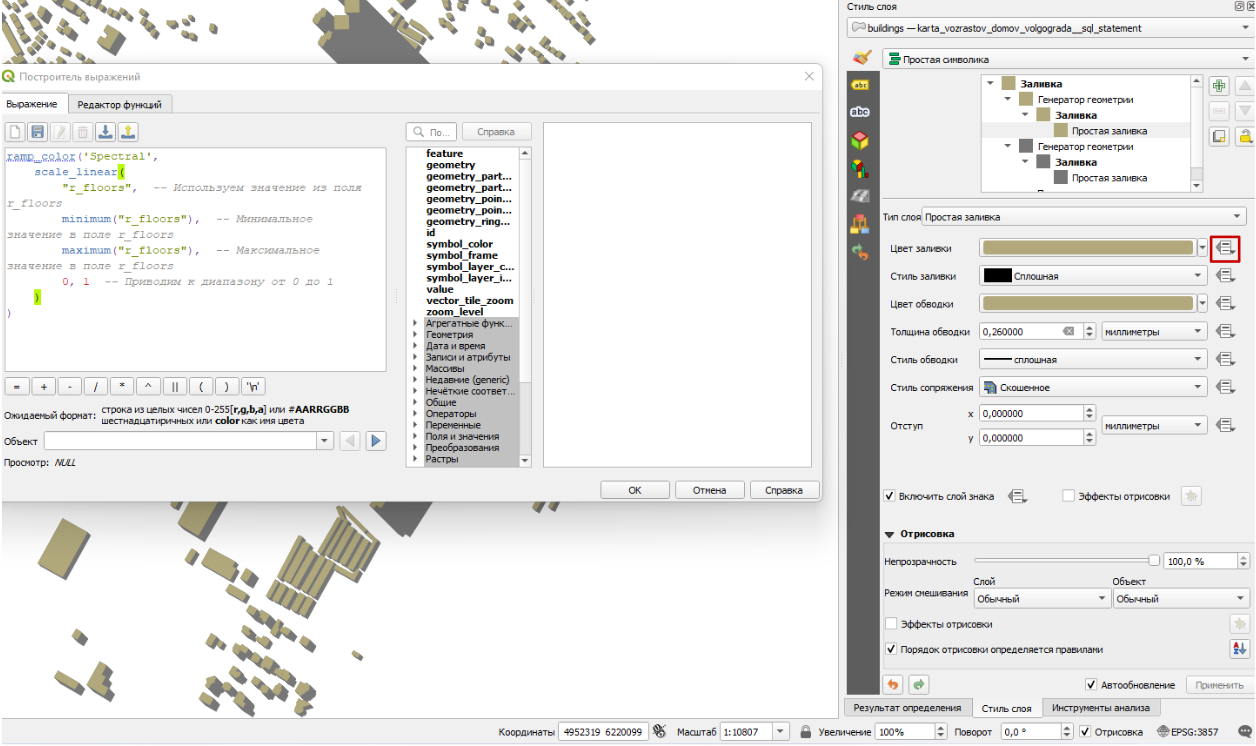
Теперь начнем настраивать наш стиль.

Объяснение того, как работает код (можете копировать полностью, объяснение не будет влиять на работу кода):
ramp_color('Spectral',
scale_linear(
"r_floors", -- Используем значение из поля r_floors
minimum("r_floors"), -- Минимальное значение в поле r_floors
maximum("r_floors"), -- Максимальное значение в поле r_floors
0, 1 -- Приводим к диапазону от 0 до 1
)
)
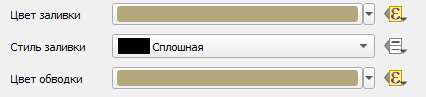
Дальше повторяем эту же операцию, но для «цвета обводки», он чуть ниже «цвета заливки»:



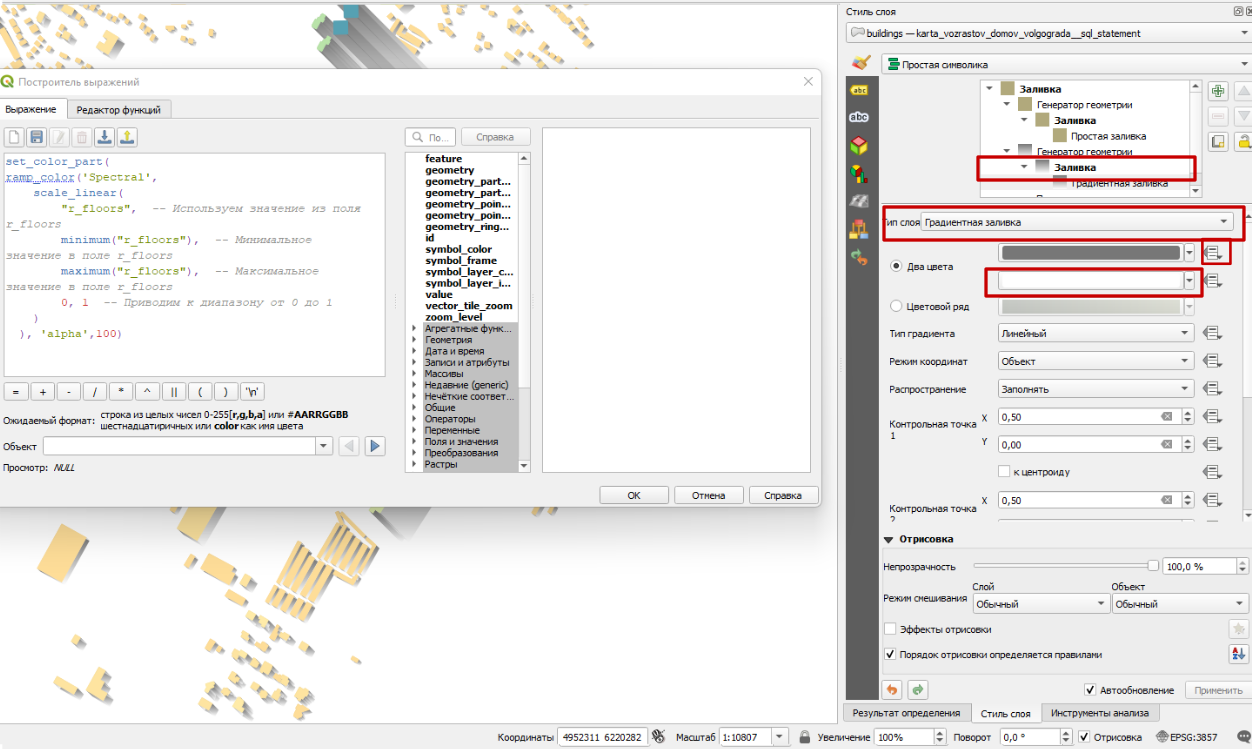
Теперь установим цвет для остальной части здания. Для этого выбираем простую заливку стен, устанавливаем «Тип слоя» — «Градиентная заливка». Для первого цвета ставим код на скрине (можно скопировать ниже), второй цвет делаем прозрачным.
set_color_part(
ramp_color('Spectral',
scale_linear(
"r_floors", -- Используем значение из поля r_floors
minimum("r_floors"), -- Минимальное значение в поле r_floors
maximum("r_floors"), -- Максимальное значение в поле r_floors
0, 1 -- Приводим к диапазону от 0 до 1
)
), 'alpha',100)
Этот код похож на предыдущий, только к нему добавилось в начале set_color_part( , а в конце ‘alpha’, 100. Эта функция устанавливает прозрачность нашей палитре, и «100» — полупрозрачный цвет. Если установить значение «0», то цвет станет полностью прозрачным, если «255», то полностью непрозрачным.
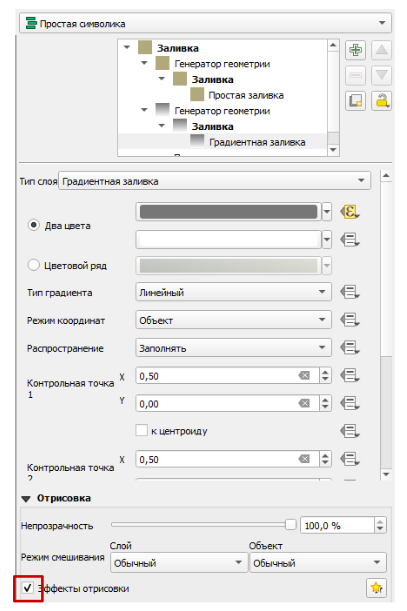
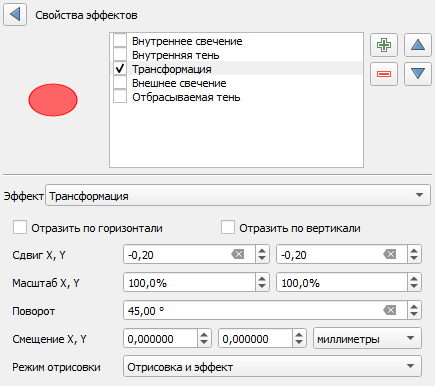
Теперь финальный этап: чуть развернем наши здания, для этого настроим эффекты отрисовки:



Параметры кода и настроек не являются догмой, так что можете играться с высотой зданий, углами показа и палитрами. Чем более плотная застройка, тем более эффектно будет смотреться стиль.
Материал подготовил Александр Зуев