Geogiffery in 2020 with QGIS Temporal Controller – Gispo – полная версия материала на английском языке и с дополнительными советами, пояснениями и ссылками. Обязательно ознакомьтесь, если вам интересна эта тема!
На просторах сети иногда можно увидеть очень красивые и эффектные анимированные карты. Они хорошо показывают изменения как в пространстве, так и во времени, да и в целом красиво смотрятся.
Расскажем о простом способе создания анимированных карт с помощью встроенных функций QGIS. Может, вы уже умеете создавать карты-анимации, а может, только хотели бы попробовать себя и создать красивую визуализацию. В любом случае надеемся, что эти советы помогут вам.

В ранних версиях QGIS можно было визуализировать временные данные с помощью плагина Time Manager. Начиная с версии 3.14, в программе появился собственный встроенный инструмент работы с временными данными – Temporal Controller. Многие функциональные возможности Temporal Controller основаны на Time Manager, поэтому если вы уже пользовались плагином в ранних версиях, вы сможете быстро освоиться.
О временных данных
Для создания анимированной карты нам понадобится версия QGIS со встроенным Temporal Controller (начиная с 3.14), а также набор векторных данных с информацией о времени. Основной допустимый формат времени в QGIS – это “YYYY-MM-DD hh:mm:ss”. Temporal Controller может работать также без указания времени – например, в формате “YYYY-MM-DD”. Самый простой способ – это иметь готовые данные с полем “Время” в допустимом формате, но это также можно сделать с помощью выражений QGIS из записей даты в любом формате, преобразовав информацию (функция to_datetime в Конструкторе выражений).
Если вы пока просто хотите попробовать создать свою анимированную карту, и у вас сейчас нет готовых временных данных, вы можете воспользоваться набором данных о движении поездов – ссылка на скачивание. Это сравнительно большой файл GeoPackage (90 мб), но с ним довольно интересно работать. Другие наборы данных перед работой с Temporal Controller могут потребовать обработки. По сути, самую разную информацию можно визуализировать в виде анимированной карты, так как у многих наборов данных есть и пространственная, и временная составляющая.
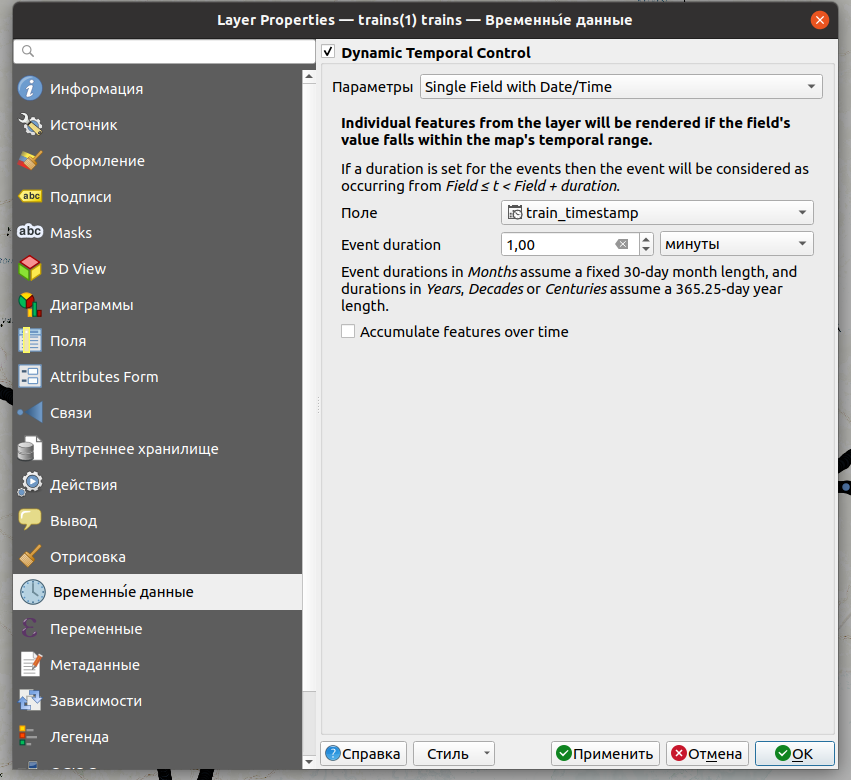
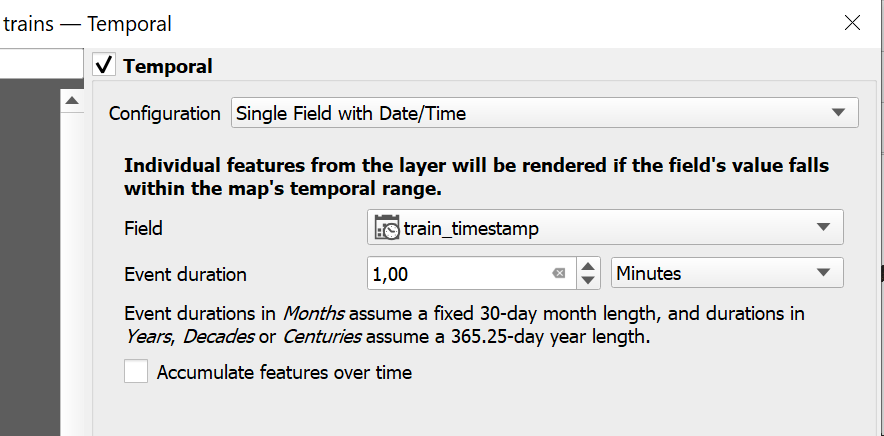
После того как у нас есть входные данные, открываем новый проект и загружаем их в него. Откройте свойства слоя, и слева вы увидите инструмент “Temporal” (“Временные данные”) с довольно простым пользовательским интерфейсом. Далее выберем, какой тип подходит для наших данных в поле “Параметры”. Если вы, например, решили использовать данные о поездах, в поле “Параметры” стоит выбрать “Single field with Date/Time”.

Поле “Длительность события” определяет, как долго будут видны объекты. Поскольку GPS-точки в наборе данных о поездах немного неточны, попробуйте выбрать длительность от 10 секунд до минуты.

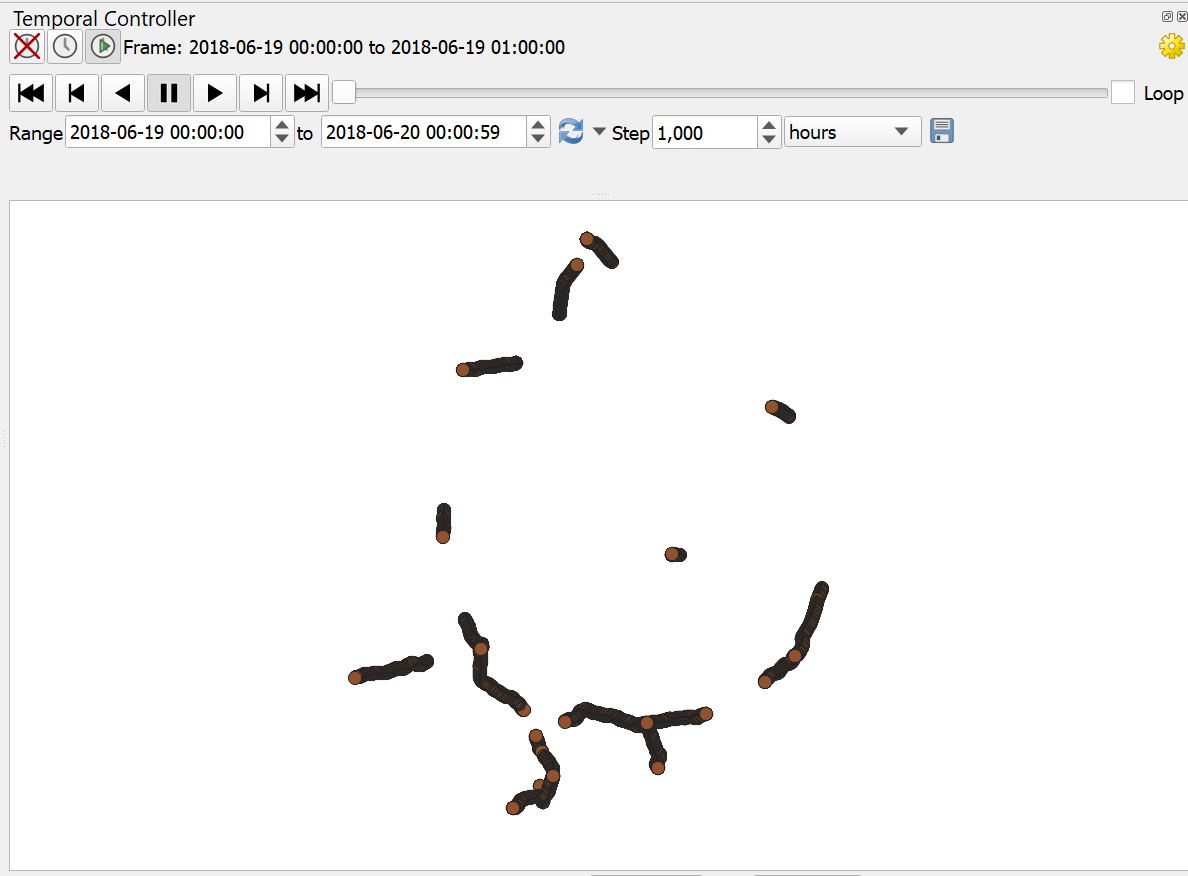
Как и его предшественник Time Manager, Temporal Controller имеет док-виджет, который позволяет нам анализировать и просматривать создаваемую анимацию на главном экране QGIS. Если вы не видите его, значит он не подключен. Док-виджет включается в меню Вид → Панели → Temporal Controller.
После появления панели для запуска анимации необходимо нажать на зеленую кнопку воспроизведения слева. После начала воспроизведения в виджете появятся новые кнопки, позволяющие перематывать анимацию. Далее в меню Temporal Controller нужно воспользоваться кнопкой в виде двух синих стрелочек, чтобы считать атрибуты времени из данных и отфильтровать их соответствующим образом.

Значение “Step” (“Шаг”) – это, по сути, длительность кадра. Отрегулируйте его в соответствии с особенностями вашего набора данных. Поскольку в примере с данными о поездах мы работаем только с одним атрибутом, имеет смысл сделать так, чтобы значение “Step” в анимации соответствовало длительности события или было немного больше. Обратите внимание, что очень маленькое значение шага и большой временной интервал могут привести к тому, что анимация будет содержать огромное количество кадров. Чтобы получить наилучший результат (без пустых кадров, без перекрывающихся кадров, без слишком большого количества выходных кадров и т.д.), нужно немного подкорректировать эти два значения.
Время загрузки каждого кадра (как и время экспорта) зависит от производительности вашего компьютера, формата файла и выбранных настроек. Для крупных проектов используйте более эффективные форматы файлов (например, PostGIS или GeoPackage вместо CSV или GeoJSON).
Осталась только стилизация. Можно классифицировать цвет объекта по его id, или использовать математические выражения. Например, можно сделать так, чтобы размер символа зависел от значения скорости.
От кадров к анимации
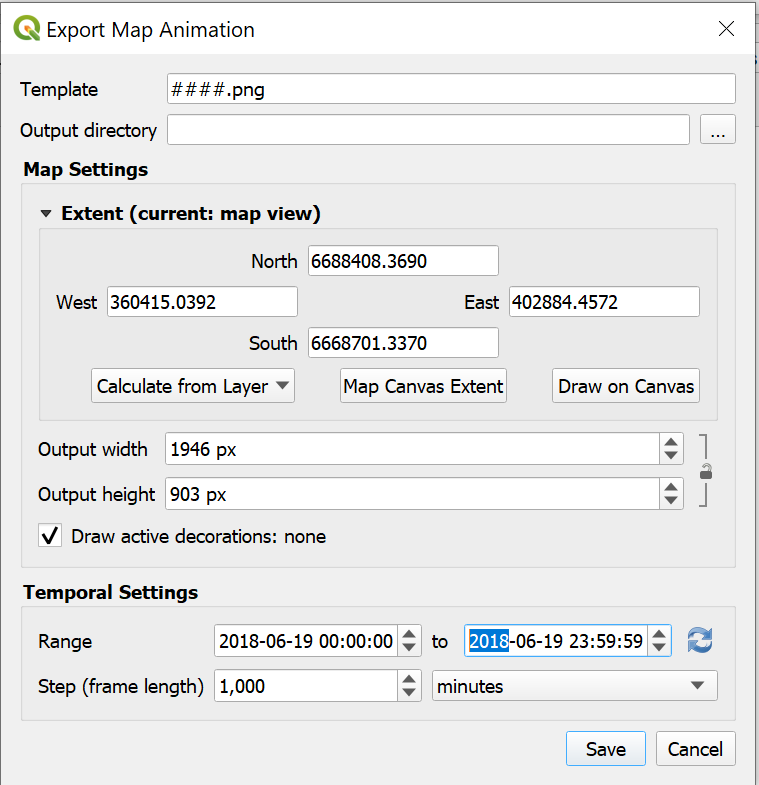
При сохранении получаем диалоговое окно, в котором вы можете выбрать, куда сохранить результаты. Это окно очень похоже на обычное окно экспорта изображения в QGIS, и при экспорте анимации мы можем определить вручную разрешение изображений.

Сейчас QGIS по умолчанию сохраняет кадры в виде отдельных png-файлов, которые нам придется еще превратить в анимацию вручную. Рекомендуем делать анимации с количеством кадров от 100 до 500. Они не слишком длинные и не слишком объемные(например, подходят для Твиттера, где ограничение на размер GIF-файлов составляет 15 мб). Важно помнить, что от частоты кадров зависит легкость восприятия анимации. Особенно это касается gif-анимаций, которые нельзя отмотать назад или поставить на паузу.
Есть несколько вариантов преобразования изображений в анимацию:
- В Windows 10 можно использовать встроенное приложение Video Editor. Импортируйте кадры в проект и создайте видео – это очень просто.
- Анимацию можно создать онлайн. Можете использовать, например, сайт ezGIF.com – он хорошо подходит для небольших анимаций.
- Если вы знакомы с редактированием изображений, для создания анимаций можно использовать GIMP или другие редакторы изображений.
На примере с данными о поездах у нас может получиться вот такая анимированная карта:
Стилизация и идеи для анимации
QGIS, несомненно, имеет огромные возможности в плане стилизации. Вот несколько советов:- Чтобы анимация смотрелась эффектно, не добавляйте на карту лишних элементов и упростите фон. Не забывайте, что вы можете изменить цвет фона проекта, а черный цвет часто смотрится очень круто.
- Экспериментируйте с цветовыми палитрами. Как и в случае с обычной статической картой, они придают дополнительный штрих вашим результатам.
- Используйте математические выражения и динамическую стилизацию.
Что еще можно анимировать, кроме приведенных ранее наборов данных? Все, что угодно! Идеи работы с Temporal Controller включают, например:
- Анимированные GPS-треки. Экспортируйте данные из вашего приложения на смартфоне или другого устройства.
- Анимированные растры. Temporal Controller может работать и с растрами в формате, например, WMS-T.
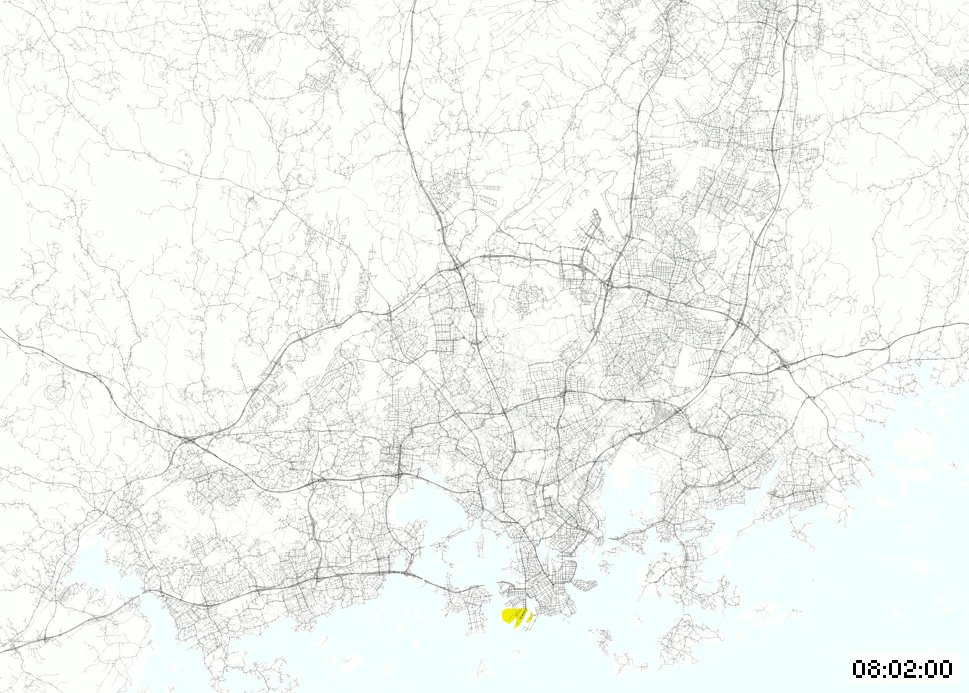
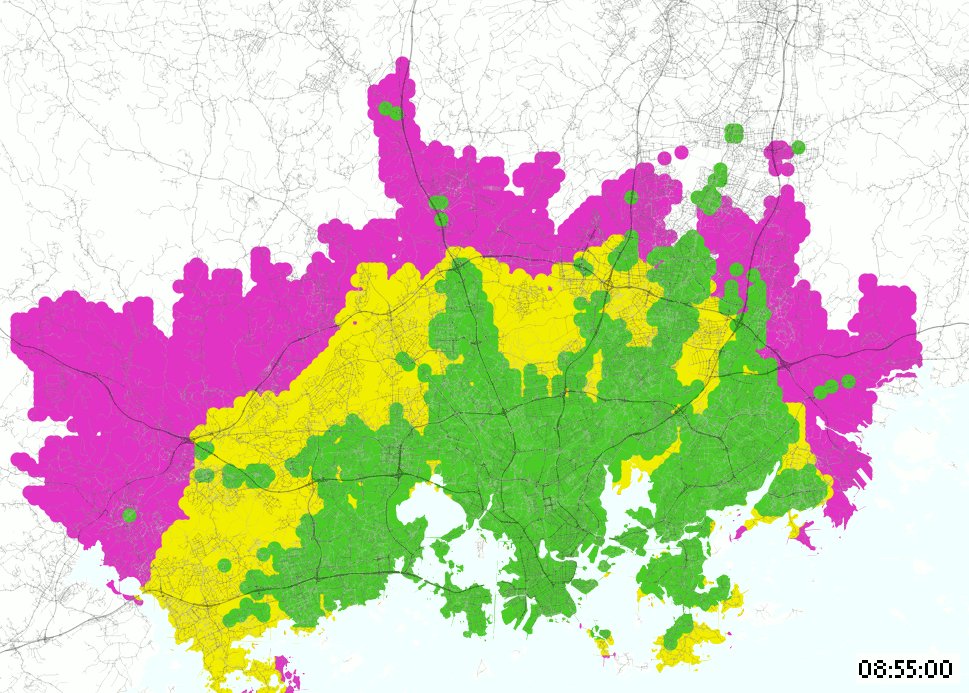
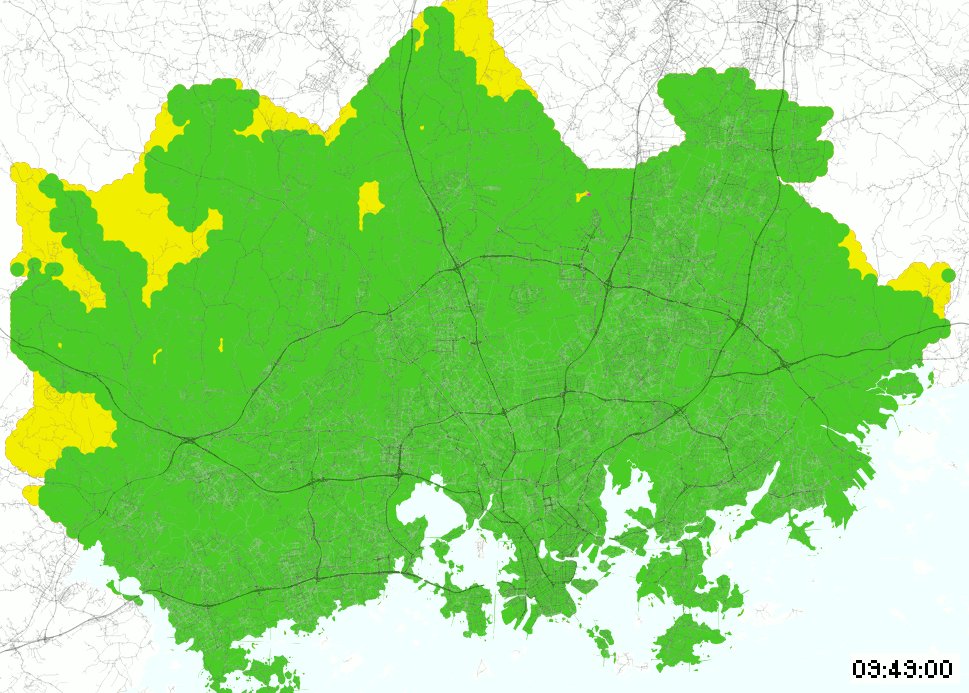
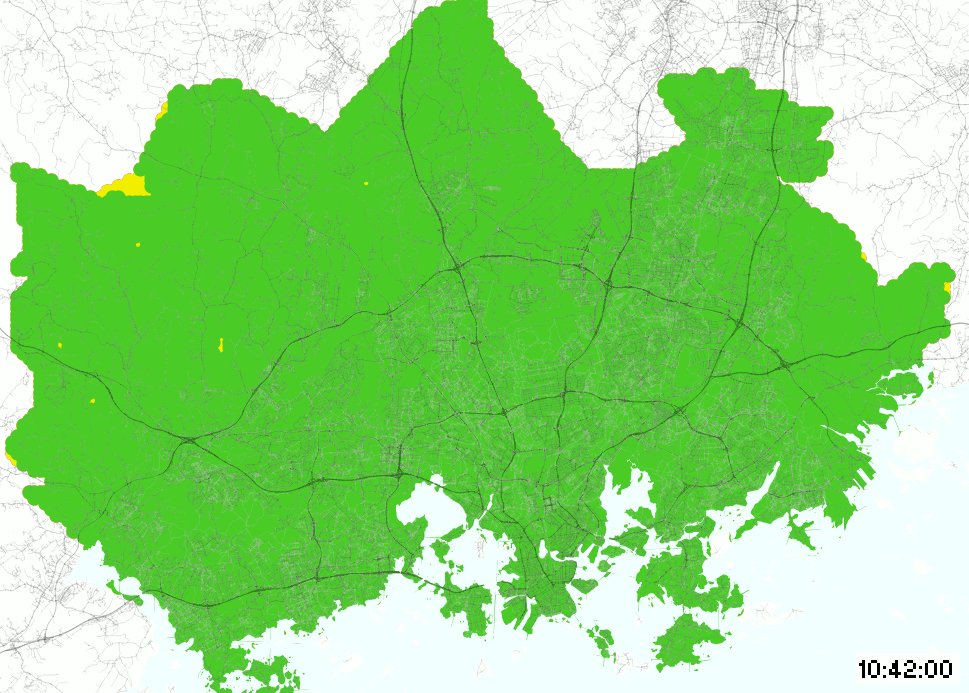
- Анимации с изохронами. Они могут показать, как далеко можно добраться от определенной точки в определенное время.
С другими примерами можно ознакомиться на сайте Time Manager, а другие функции, связанные со временем, можно найти и в PyQGIS API – он открывает целый мир возможностей для автоматизации различных рабочих процессов и создания анимации с помощью чистого скриптинга.
Надеемся, что вам понравилось, и мы увидим еще больше креативных и красивых анимированных карт!
Материал подготовила Юлия Федорова.