Что такое доступность в дизайне?
Когда мы говорим о доступности сайтов или приложений, мы имеем в виду возможность комфортно пользоваться ими вне зависимости от устройства, а также вне зависимости от особенностей или ограничений пользователя. На возможности людей влияют, например, усталость, возраст, трудности с обучением и проблемы со зрением. Есть международные стандарты – например, рекомендации по доступности веб-контента WCAG, которые определяют необходимые условия для веб-доступности.
Доступность информационных ресурсов делает гораздо проще жизнь как отдельных людей, так и общества в целом. Доступным продуктом может воспользоваться больше людей, он хорошо понятен всем. В идеальном мире у всех есть одинаковые возможности работы с информацией, но пока что как общество мы далеки от этого. Давайте посмотрим, как мы можем сделать доступнее создаваемые нами карты.
Основные рекомендации по доступности при создании карт
- выбирайте простые, легко читаемые шрифты;
- проверяйте контрастность в черно-белом варианте;
- проверяйте общую читаемость карты.
У некоторых людей нет способности видеть цвета в полном объеме, поэтому для передачи информации не стоит рассчитывать только на оттенки. Представьте, что карту нужно напечатать в черно-белом варианте: если на ней нужно выделить разные категории объектов, вместе с цветами можно использовать дополнительные подписи или текстуры (например, штриховку).
Если необходимо использовать только цвет, хорошим решением будет выбор контрастных цветов. Убедитесь, что между объектами, а также между текстом и фоном, есть достаточный контраст. Используйте простые, высококонтрастные цветовые схемы и помните, что если вы сами не можете различить подобранные цвета, то пользователи тем более не смогут это сделать.
Шрифты
При выборе шрифта обратите внимание на читаемость. Выбирайте разные шрифты, но избегайте слишком большого количества разных шрифтов на одной карте. Чтобы показать иерархию объектов с помощью надписей, используйте текст разного размера, а для того, чтобы выделить информацию, используйте стили шрифта – полужирный, подчеркивание, курсив и капитализация.
Цвета и палитры
Тем не менее, про цвет стоит поговорить отдельно. Цвет – это одна из основных форм коммуникации, и часто в первую очередь мы опираемся именно на нее. Первым делом люди обращают внимание на цвет. Мы сразу узнаем знакомые цветовые схемы, а еще цвет может нести в себе дополнительный смысл, который может повлиять на отношение к информации. Важно учитывать, какое сообщение передают выбранные вами цвета: к примеру, красный или черный часто используются, чтобы придать информации негативный окрас, а зеленый цвет ассоциируется с хорошими вещами. Как правило, при отображении данных на карте следует выбирать нейтральные цвета, которые не исказят коммуникацию ваших идей.
Есть сайты и приложения, которые показывают, как будет видеть ваше изображение пользователь с дальтонизмом (например, Vischeck). Такая же возможность есть в режиме "Макет" в QGIS (Проект – Макет – Вид – Предпросмотр) –здесь есть контрастность и разные варианты восприятия цвета. Просмотр изображения в черно-белом варианте хорошо показывает, насколько контрастно ваше изображение.
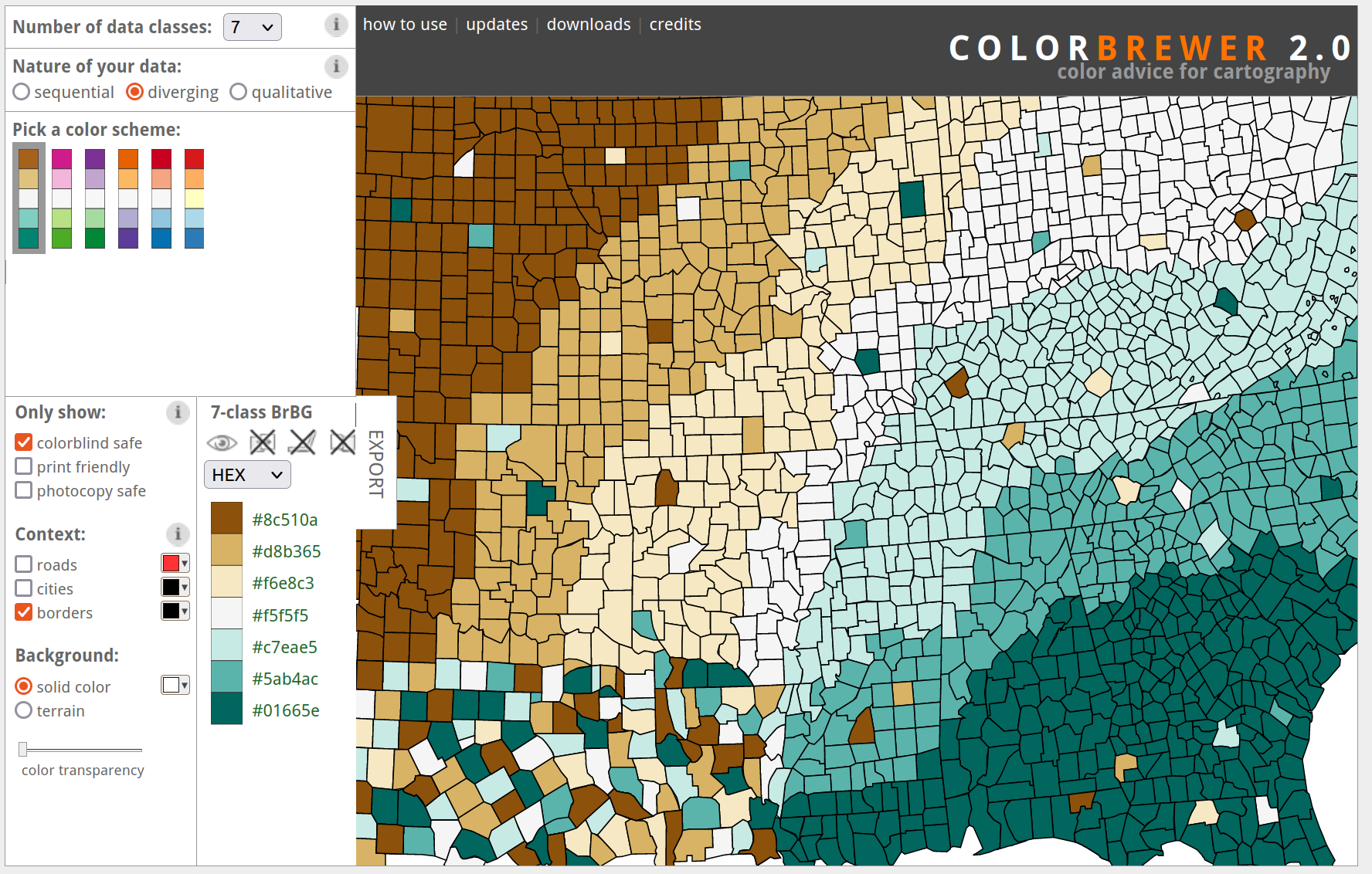
Учтите, что часто подобранные цвета легко различить в легенде, когда они показаны в красивой упорядоченной последовательности. А вот на самой карте, где много объектов, эти же цвета различить сложнее. Существуют инструменты, в которых можно подобрать палитру для карты и протестировать ее прямо на сайте. Например, ColorBrewer – это инструмент для оценки отдельных палитр в картах. В нем представлены готовые палитры, которые можно протестировать и использовать в своих проектах. В ColorBrewer также можно найти цветовые схемы, подходящие для пользователей с дальтонизмом.

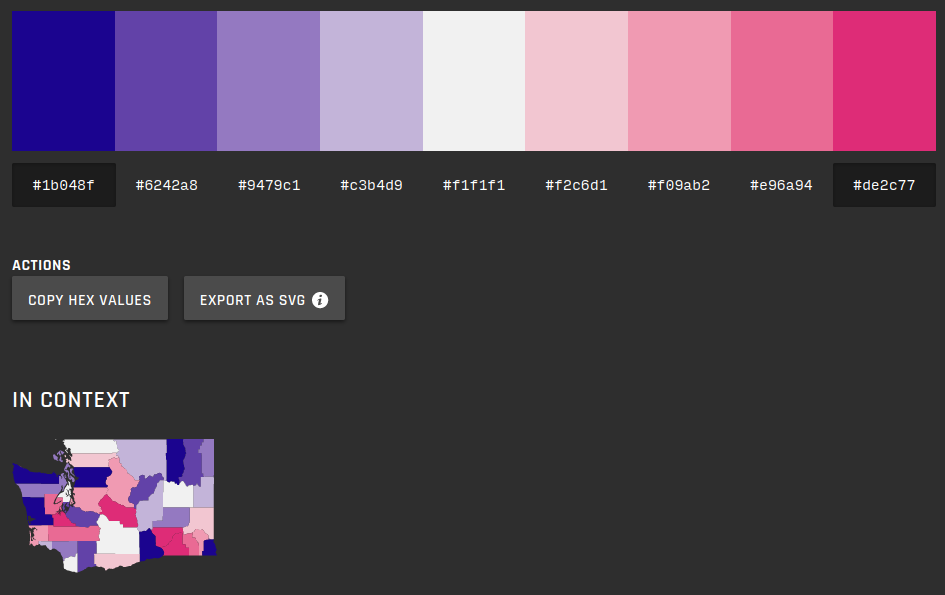
Другой похожий инструмент – Data Color Picker – это генератор палитр для карт, в котором можно создать палитру и также протестировать ее на мини-карте. Можно выбрать разные типы палитр, подобрать оттенки и посмотреть на то, как цвета смотрятся на светлом и темном фоне:

Подписи к картинкам и альтернативный текст
Еще один элемент доступности – это описания изображений, известные также как alt text (альтернативный текст). Пользователи, имеющие проблемы со зрением, используют программное обеспечение для озвучивания текста (скрин-ридеры). В случаях, когда изображение в документе играет важную роль в донесении информации до читателя, стоит добавлять текстовое описание его содержимого. Описания изображений также помогают пользователям при просмотре крупных изображений на мобильном устройстве или в случаях, когда страница плохо грузится.
Создавайте понятный и доступный контент! Доступный дизайн позволит вашему продукту охватить больше людей, поэтому это выгодно всем – и создателям контента, и пользователям.
Полезные сайты при выборе цветовой палитры для карт:
CARTOColors – несколько готовых палитр для ваших карт;
Esri Color Ramps – готовые палитры от Esri, которые также можно отсортировать по доступности для пользователей с дальтонизмом ("Colorblind friendly");
Coolors – сайт, где можно генерировать случайные палитры, а потом изменять и сохранять понравившиеся;
Color Hex – ресурс для подбора оттенка цвета, создания палитр и просмотра примеров использования.
Материал подготовила Юлия Федорова.