Время прочтения: 2 минуты
Интересуют интерактивные карты? Сегодня рассмотрим интерактивность в целом и ее отдельные элементы, основываясь на гиде от Axis Maps, где интерактивность разбивается на составляющие. Это интересно и создателям карт, и обычным пользователям)
Как определить интерактивность
В самом широком смысле под интерактивной картой понимается карта, которую меняет пользователь — даже вращая глобус или втыкая булавку в бумажную карту на стене. Однако чаще всего, говоря об интерактивных картах, мы подразумеваем:
- цифровые (отображаются на компьютере, планшете, смартфоне и т.д.);
- реагирующие на прямые манипуляции пользователя (щелчок, прикосновение и т.д.);
- те, которые могут быть изменены каким-либо образом.

Типы взаимодействия с картами
Различные виды взаимодействия с картами во многом дублируют виды цифрового и веб-взаимодействия в целом (действительно, многие элементы веб-карт представляют собой стандартные элементы веб-страниц). Но можно классифицировать картографическое взаимодействие и отдельно.
Например, взаимодействие с картой можно рассмотреть как поддержку нескольких общих категорий задач:
- Перемещение по карте: изменение того, где фокус карты
- Поиск и фильтрация конкретных объектов или их наборов
- Поиск информации: получение дополнительных данных, помимо тех, что видны на карте
- Работа с данными: изменение того, что показывает карта и ее элементы
Это примерная классификация — ваш опыт может отличаться.
Тип взаимодействия 1: Навигация по карте
В большинстве случаев навигация по карте подразумевает перемещение и масштабирование с помощью прямых манипуляций:
- Щелчок и перетаскивание (или касание и перетаскивание)
- Двойной щелчок для изменения масштаба
- Прокрутка для изменения масштаба
- Нажатие двумя пальцами по экрану для изменения масштаба
- Клавиши со стрелками для перемещения (важно для доступности!)
- Клавиши "плюс" и "минус" для изменения масштаба (то же самое)
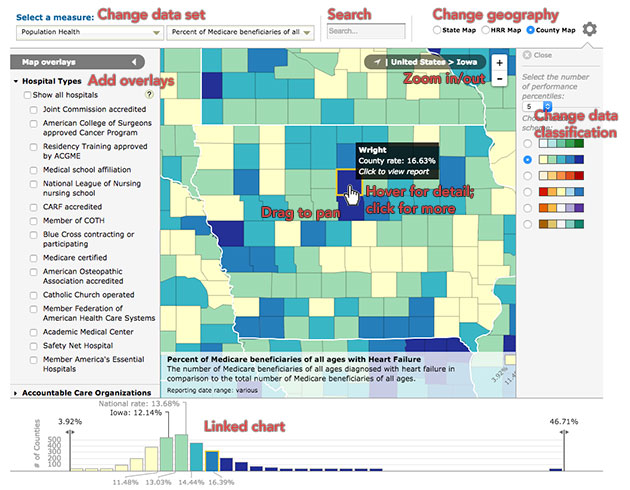
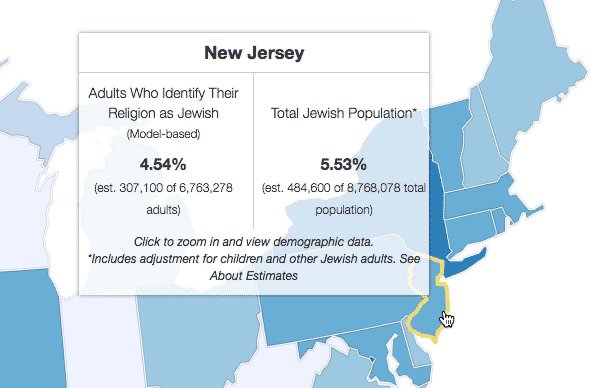
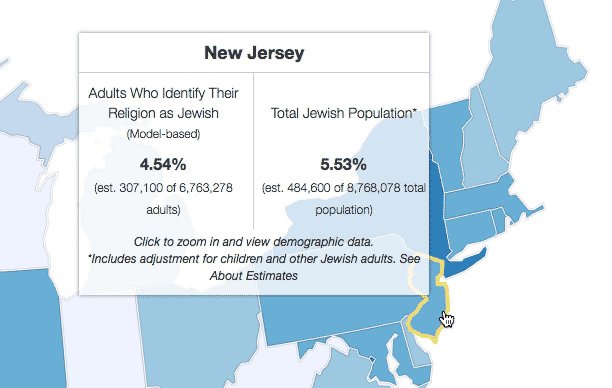
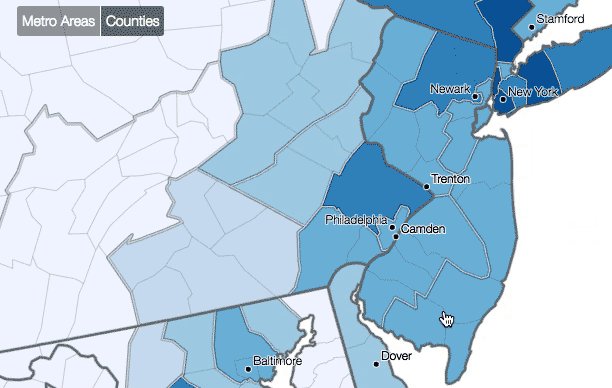
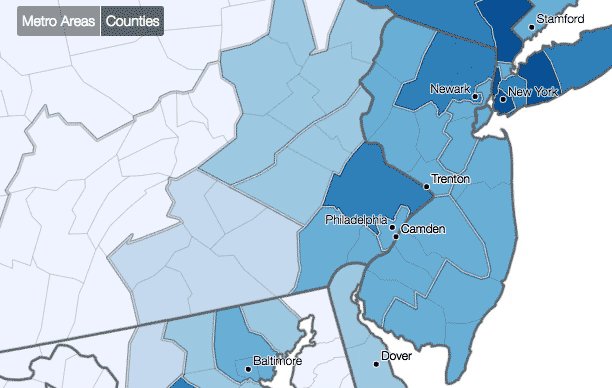
Кроме того, сложные карты, основанные на большом количестве данных или на сюжетах (такие как карты-истории), часто включают автоматическое перемещение и масштабирование на данные и элементы сюжета, что помогает пользователям разобраться в сложных идеях. Например, при щелчке на карте хороплет ниже можно увеличить масштаб штата и увидеть данные в более мелких географических деталях.

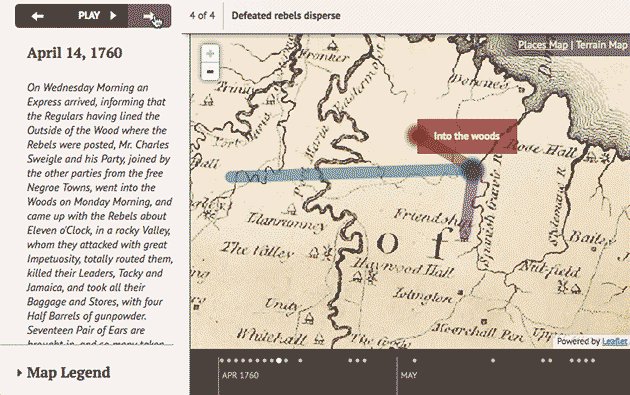
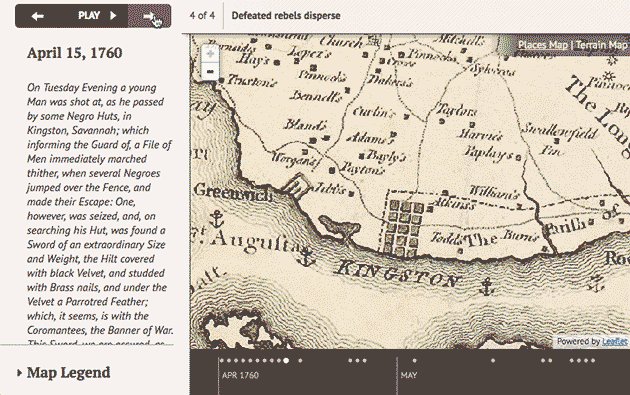
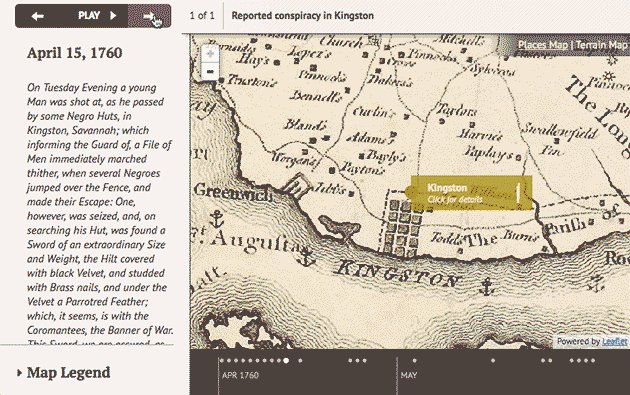
Или, например, на карте-истории ниже продвижение по сюжету перемещает карту к различным интересным точкам (продвижение по сюжету происходит с помощью кнопок со стрелками в левом верхнем углу, а также другими способами).

Примечательно, что в обоих примерах авторы предусмотрели возможность свободного передвижения и масштабирования, что, в общем-то, и ожидается от веб-карт. Автоматизированная навигация здесь — это дополнительный штрих, помогающий направить внимание пользователя на важные вещи.
И последний совет про перемещение и масштабирование: с ними легко заблудиться, поэтому иногда целесообразно предусмотреть кнопку сброса для возврата карты в исходное состояние.
В следующих материалах расскажем и о других элементах интерактивности: поиске и изменении данных на карте.
Как и оригинальный материал (Cartography Guide от Axis Maps), эта статья распространяется по лицензии Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
Материал подготовила Ксения Михайлова
