Время прочтения: 3 минуты
Morphocode Explorer — это интерактивная веб-карта и в то же время инструмент для изучения пространственных и демографических данных Нью-Йорка. Здесь вы перетаскиваете окружность с радиусом пешеходной доступности по карте города, смотрите на разные наборы данных и изучаете разные социальные и пространственные аспекты городских районов. Получается быстрый анализ городских данных прямо в браузере, и все это в визуально приятном виде.

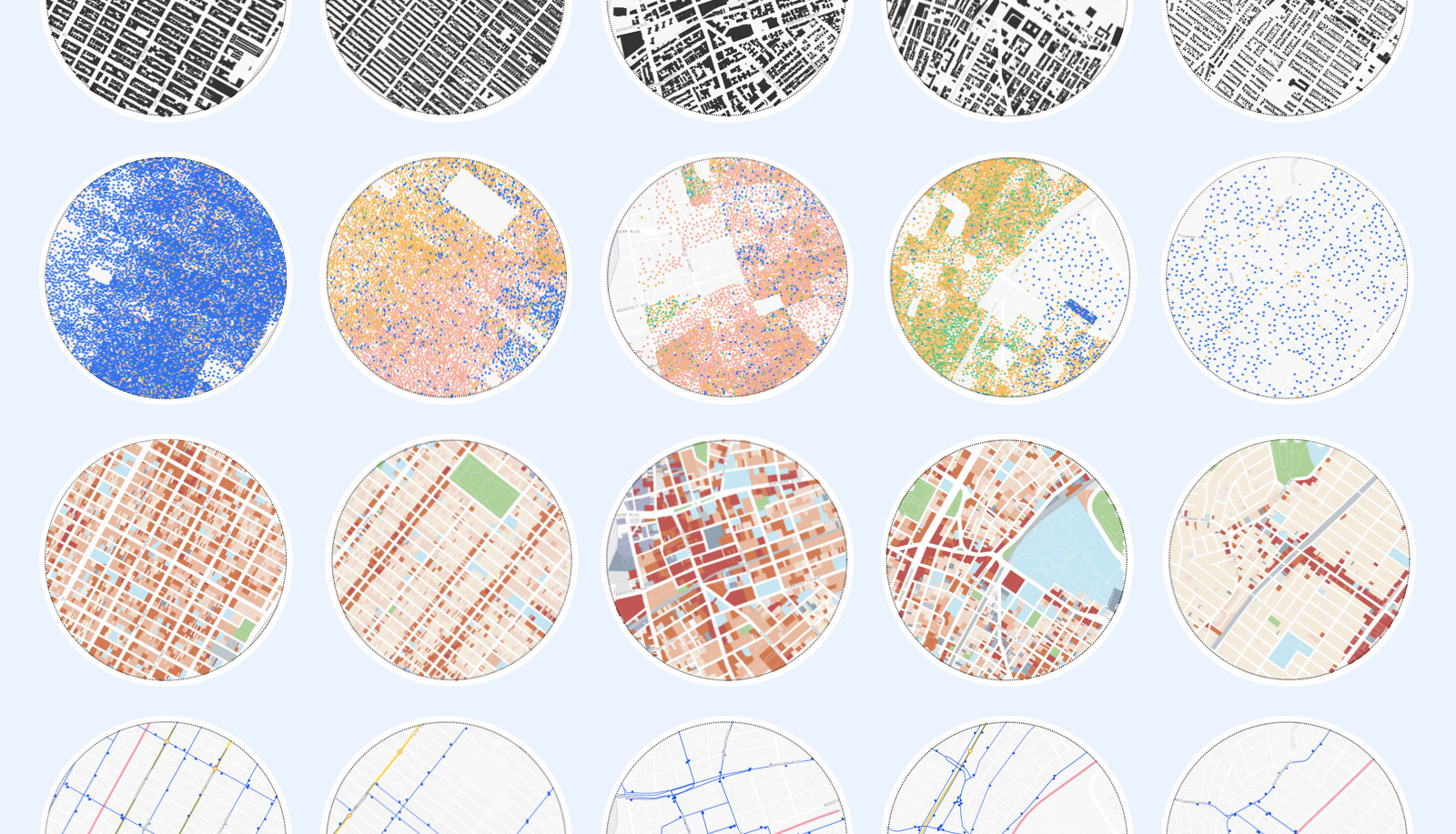
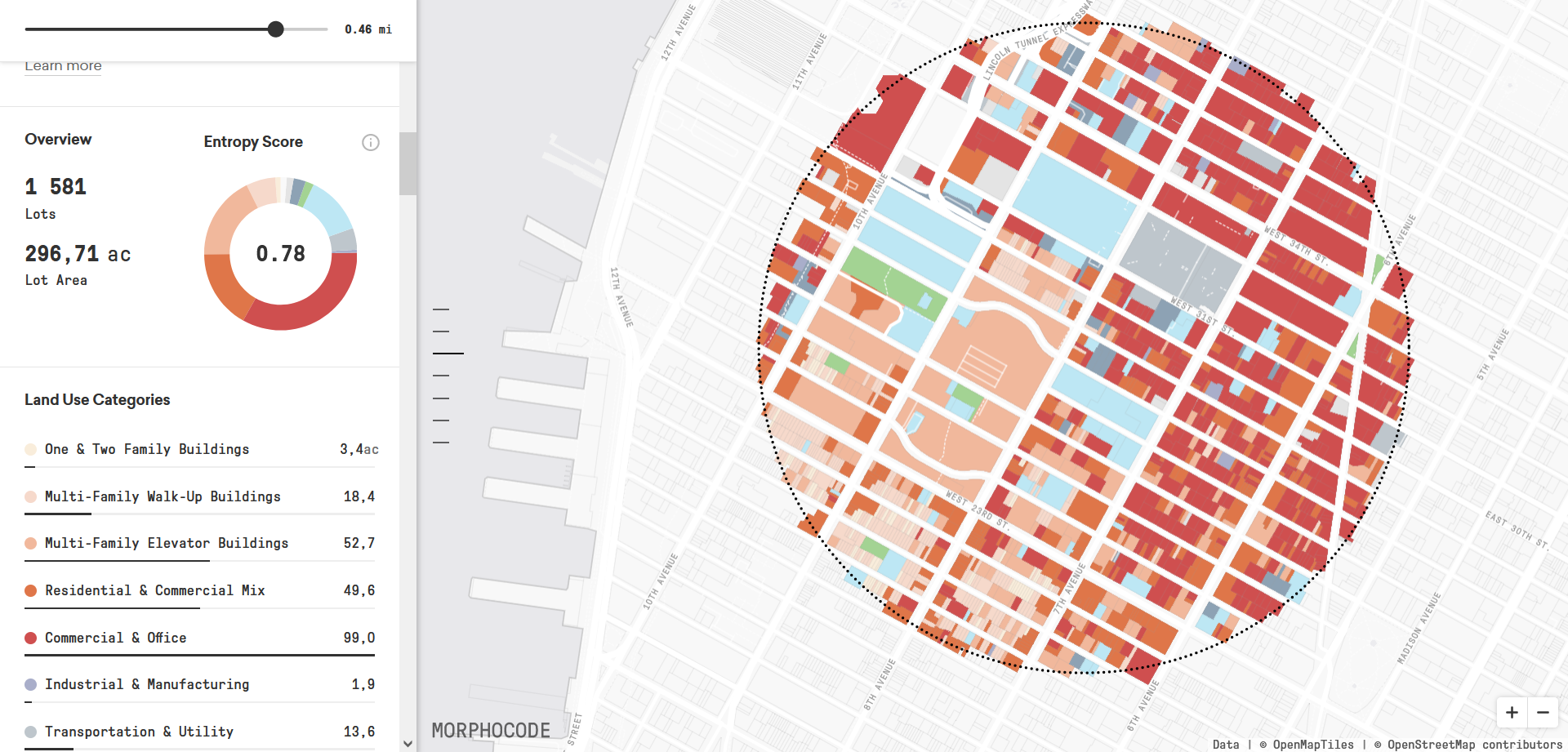
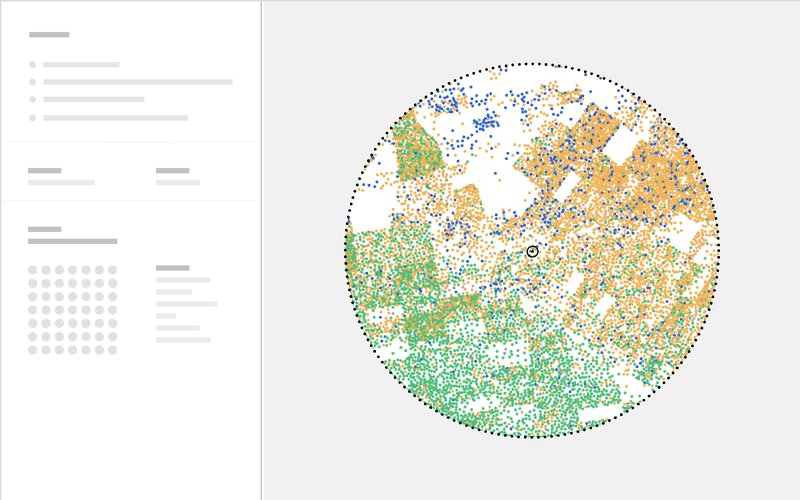
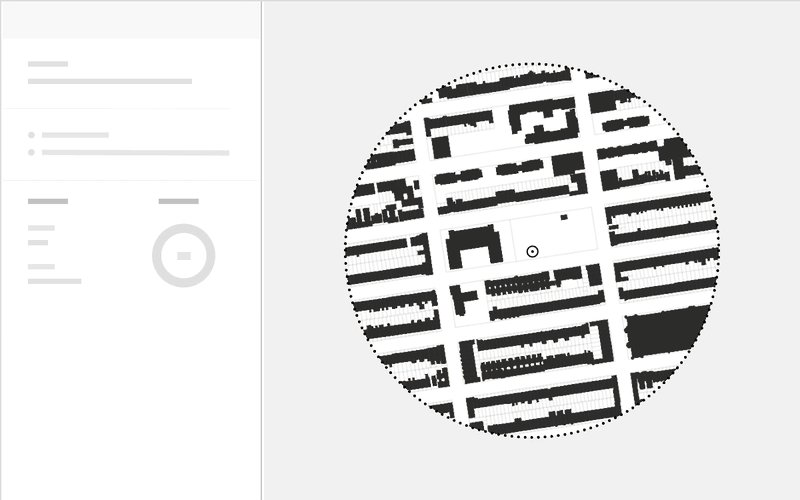
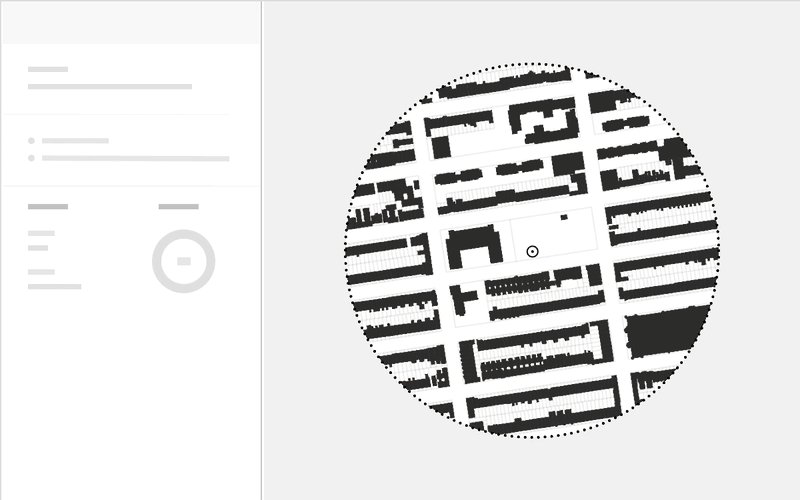
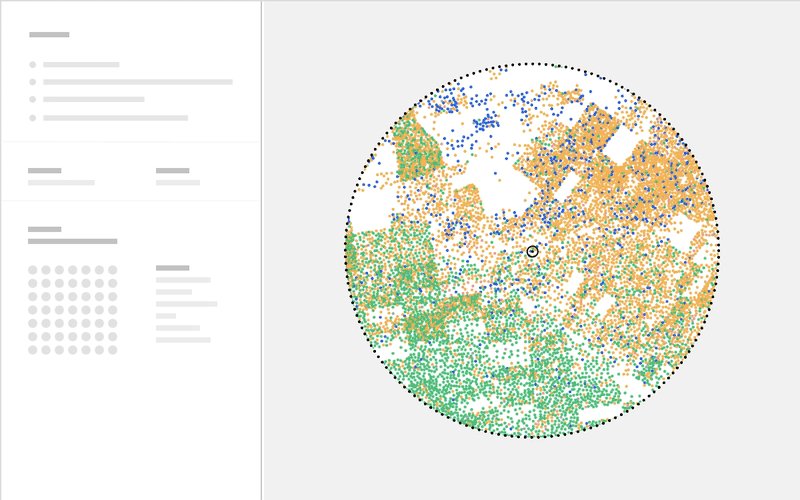
Интерфейс состоит из карты и боковой панели, где пользователь переключает разные городские слои: землепользование, показатели застройки, транспортная сеть, демографические данные и фигурно-фоновая диаграмма. По этим слоям можно перетаскивать зону с настраиваемым радиусом и смотреть на боковой панели изменяющиеся данные об общем количестве зданий в зоне, а также о соотношении площади застройки и открытых пространств.
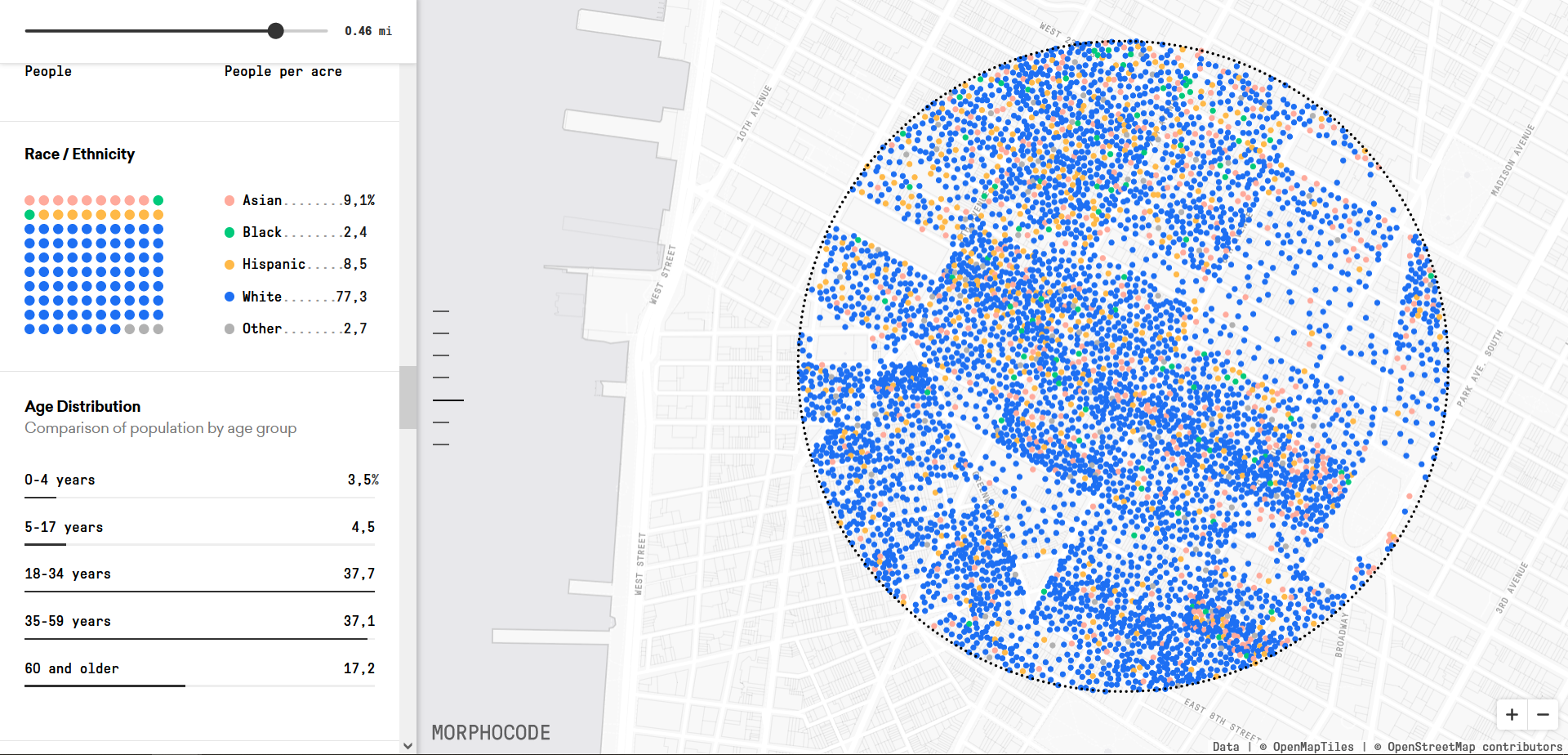
Другие опции Morphocode Explorer позволяют посмотреть, для чего используются разные городские районы, или посчитать количество остановок общественного транспорта в пределах пешеходной зоны. Слой с демографическими показателями покажет плотность населения в зоне и его этническую принадлежность.

Используя всевозможные варианты данных в Morphocode Explorer, можно изучить различные виды застройки и демографии, открыть для себя отдельные явления и посмотреть, что меняется на территории Нью-Йорка. И да, сейчас карта работает только для Нью-Йорка, но авторы планируют создать похожее и для других городов (главное — были бы данные).
О создании интерактивной городской карты
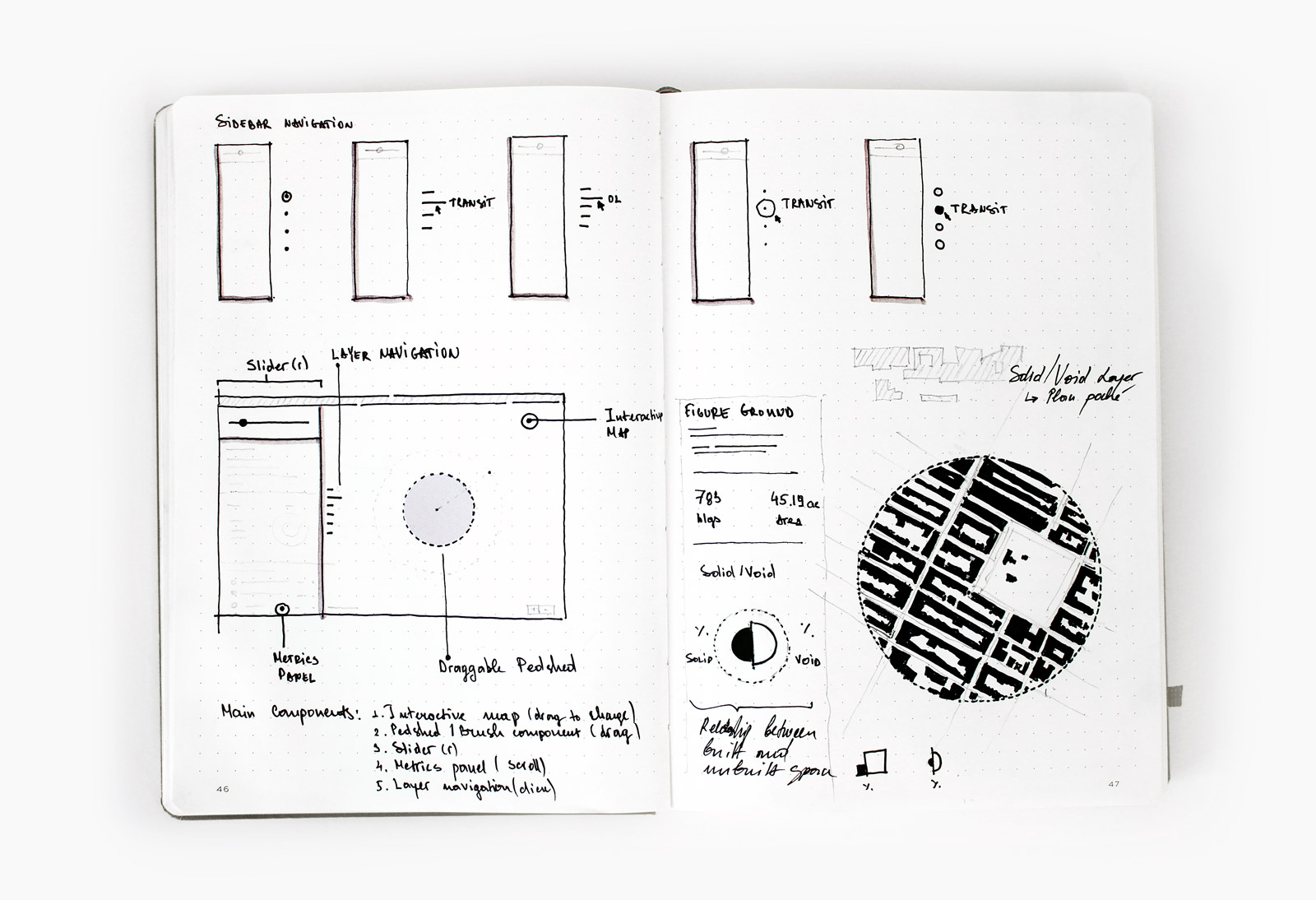
В статье о создании этого интерактивного инструмента авторы поделились проблемами разработки и тем, что они узнали в процессе. Например, так выглядело самое начало Morphocode Explorer:

Первые черновики Morphocode Explorer — создатели использовали обычный блокнот и ручку, чтобы прикинуть будущий интерфейс. Источник: https://morphocode.com/the-making-of-morphocode-explorer/
Обычно пространственный анализ выполняется на настольных компьютерах с помощью, например, QGIS. Когда нужна обработка и анализ больших объемов данных, десктопные ГИС мощнее, чем браузерные инструменты, и все же авторы хотели сделать именно веб-инструмент, доступный для каждого пользователя.
Анализ больших массивов данных в браузере возможен, но тяжелые вычисления должны проводиться на сервере, достаточно мощном для анализа. Недостаток: браузеру приходится постоянно делать запросы к серверу, что приводит к заметной задержке. Для взаимодействия в реальном времени пришлось решить вопрос, как провести анализ данных в браузере и в то же время устранить эту задержку; в итоге в основе Morphocode Explorer — open-source библиотека mapbox-gl-js, которая быстро отрисовывает объекты с помощью WebGL.

Еще одной проблемой оказались, конечно, источники городских данных: данные переписи населения, информация о налоговых участках, маршрутах движения транспорта, площади зданий и т.д. Все наборы данных взяты из различных источников и имеют различные форматы: например, слой транспорта состоит из более чем 15 различных наборов данных. Для очистки, преобразования, слияния и уточнения датасетов команда использовала интерактивные блокноты для совместной работы, такие как Jupyter. Последовательность нескольких ноутбуков образовывала конвейер, который принимает на вход исходные данные и создает на выходе удобные для использования в интернете картографические тайлы.
Оригинальный дизайн Morphocode Explorer
С таким количеством разных слоев и интерактивных опций важно было сохранить визуальную нейтральность интерфейса, чтобы элементы не смешивались в кашу. Для создания контраста и группировки связанных элементов команда Morphocode удачно использовала типографику, цвет и негативное пространство.
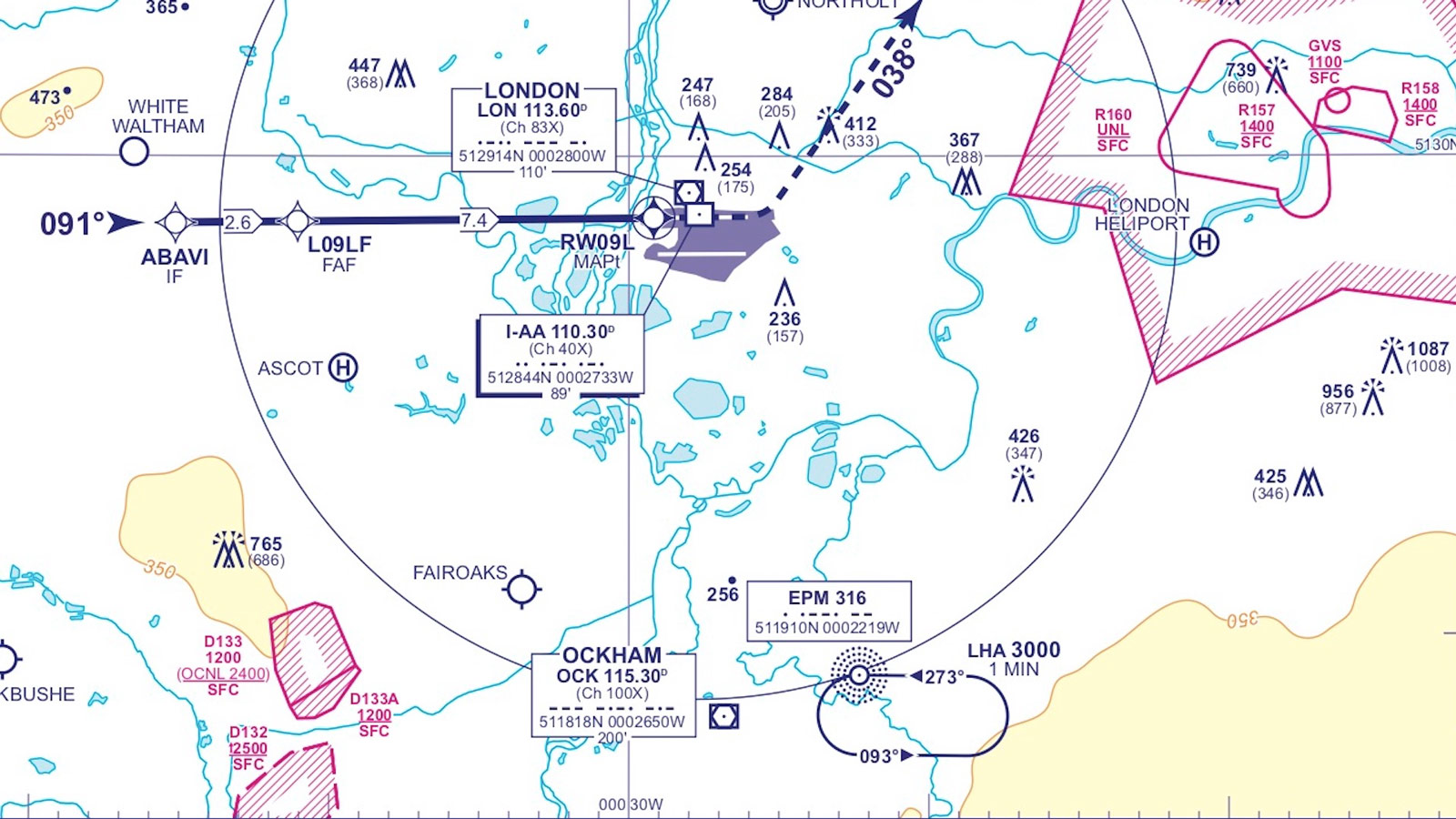
Большим источником вдохновения при разработке интерфейса инструмента послужили авиационные карты — это специальный тип карт, предназначенных для помощи пилотам. Они помогают определить положение самолета, выбрать оптимальный курс к пункту назначения или безопасную зону посадки. Казалось бы, это достаточно необычный источник вдохновения, но это имеет смысл: как и в инструменте Morphocode, на навигационных картах изображено много разной информации, и в то же время они должны легко читаться, чтобы не запутать пилота.

Источник: The making of Morphocode Explorer — Morphocode Blog.
Материал подготовила Юлия Федорова