Время прочтения: 5 минут
Версия Inkscape в посте: 1.4
Введение
Векторные графические редакторы — не такие давние помощники картографов как циркуль и кульвиметр (или все же курвиметр?), но уже пару десятков лет они зарекомендовали себя как надежный инструмент для создания карт. В статье вы узнаете, как можно использовать векторный графический редактор Inkscape для своих картографических задач, а также зачем они нужны, когда вроде бы все можно рисовать в QGIS.
Векторные графические редакторы и картография
Векторные графические редакторы в мире картографии используются и как самостоятельное ПО для рисования карт, и как дополнительный инструмент для доведения подготовленных в ГИС карт до идеальной красоты. Но зачем картографу, создавшему карту в QGIS, дополнительно использовать Инкскейп, если современные ГИС уверенно работают с векторными данными, да еще и дают и кучу плюшек в виде работы с таблицами атрибутов?
Ответ зарыт не так глубоко: визуализация в ГИС обычно решает задачи отображения информации алгоритмическим способом: слои показываются в таком порядке, как они лежат на панели слоев, а подписи объектов отображаются только слева, горизонтально или по другому определенному алгоритму. Векторные же редакторы помогают вручную менять конкретные детали, которые отшлифуют карту до идеала, либо помогут реализовать вашу уникальную идею визуализации, для которой пока не написан код.

Основное использование векторных графических редакторов в сочетании с условным QGIS — это проставление подписей объектов. Да, ГИС дают возможность подписать объекты и в ручном режиме корректировать подписи, если где-то алгоритм дает сбой или не тот результат, но чем больше для одного проекта необходимо сделать отдельных операций по проставлению подписей, тем чаще становятся вылеты, вылезают различные ошибки, да и сам процесс работы становится все более душным и неудобным в сравнении с возможностями, которые дают векторные графические редакторы.


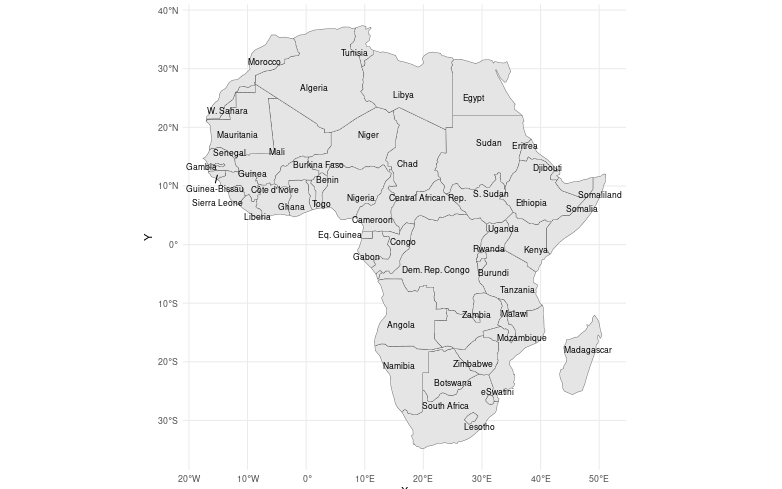
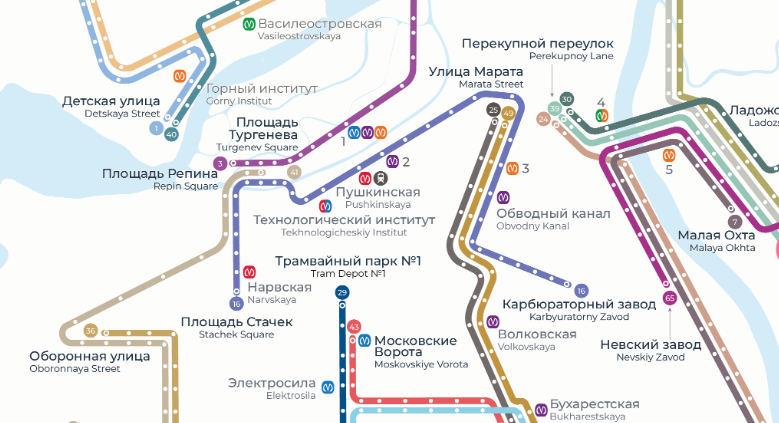
В векторном редакторе также удобно прерывать объекты, такие как дороги или реки, чтобы надпись не накладывалась на них. Это возможно и в QGIS, но он может сбоить в некоторых случаях (источник изображения — моя карта Эритреи, сделанная в Инкскейп).
Inkscape и другие реакторы
В картографическом мире, да и в целом в графическом дизайне используются различные векторные редакторы для работы. Наиболее широко известны и используемы, по моему скромному мнению: Adobe Illustrator, Corel Draw и Inkscape.
Corel Draw и Adobe Illustrator (он же Иллюстратор, и он же люстра) — отлично зарекомендовавшие себя редакторы. За подписку в пару-тройку тысяч рублей в месяц (если не больше), которую нельзя купить из России без ухищрений, вы получаете отличный векторный редактор с поддержкой и множеством плюшек.
Inkscape же — бесплатный графический векторный редактор с открытым исходным кодом, как мы любим. Он существует уже более 20 лет, и в нем есть все основные функции, что есть в Кореле или люстре. Для картографа самое то, и если у вас есть опыт работы в Иллюстраторе, то переходить тоже не очень больно. Я бы сказал, что разница между Инкскейпом и Иллюстратором меньше, чем разница между QGIS и MapInfo.
Курс молодого творца (криэйтора) по Inkscape
В этой части статьи мы кратко разберем интерфейс Inkscape и научимся базовым вещам, которые могут быть полезны картографу.
Скачать Inkscape можно совершенно бесплатно с официального сайта.

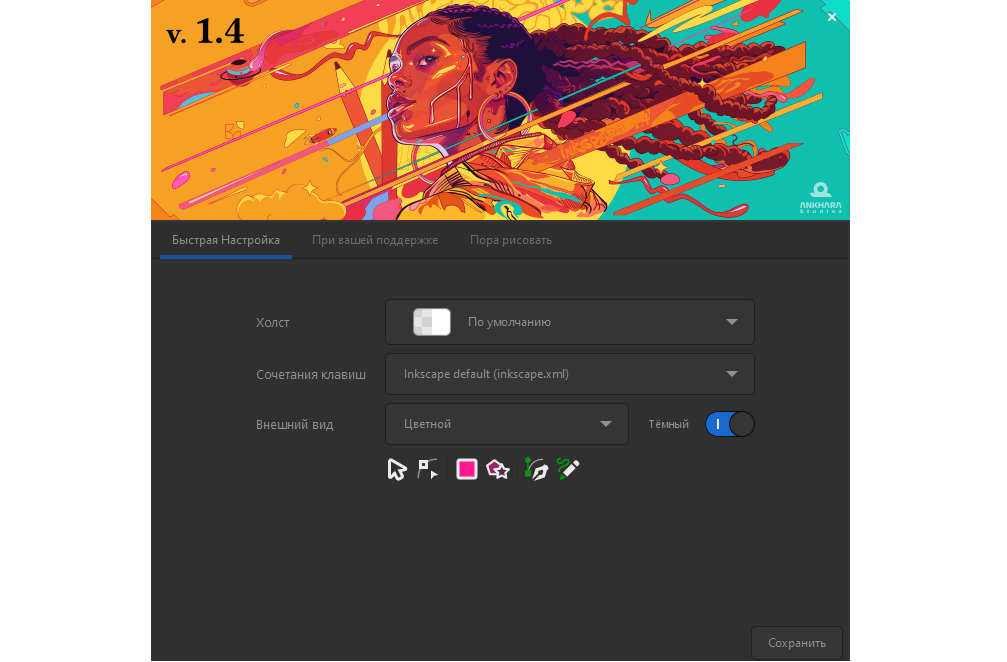
Инкскейп при первом включении встречает нас таким окном (после того, как нажмете "Сохранить", в третьей вкладке вам предложат не показывать это окно больше). Сочетания клавиш для начала лучше оставить по умолчанию, а внешний вид и холст ставьте, как вам больше нравится

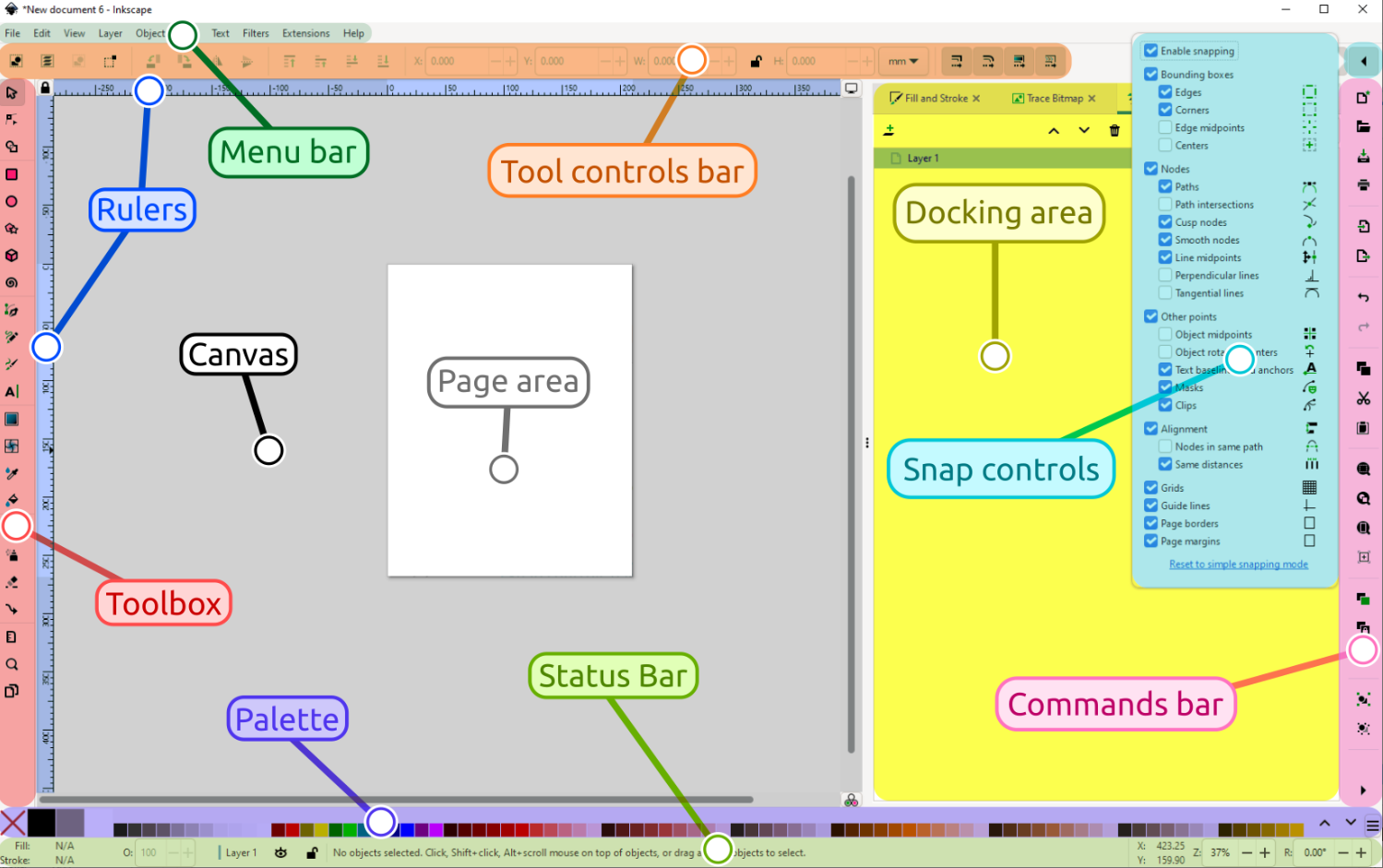
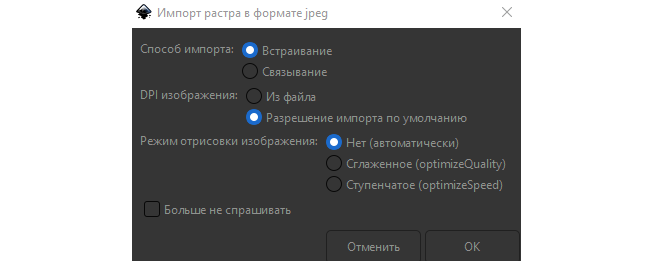
Инкскейп может открывать множество различных файлов изображений: как стандартные растровые форматы типа .jpg или .png, так и различные векторные. Но родной формат программы — .svg, поэтому при работе в Инкскейп сохраняйте рабочие файлы именно в этом формате. Программа будет сама вам предлагать сохранить файл в .svg, так что забыть сложно. Открыть файлы можно, нажав на панели меню (menu bar) вкладку "Файл", за которой и будет скрываться соответствующая функция.

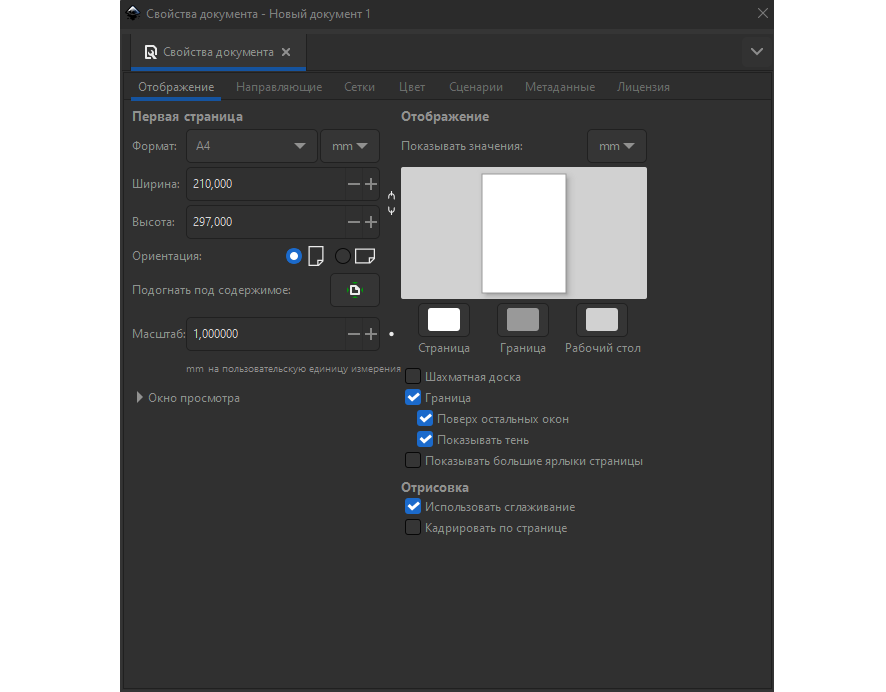
Если нажать правой клавишей мыши на странице (page area) и выбрать свойства документов, то появится окно, в котором мы можем выбрать размер и ориентацию страницы, а также цвета для отображения нашей страницы (page area) и рабочего стола (canvas). Если вы открыли готовый файл, то можно подогнать размер страницы под размер содержимого, это важно при экспорте изображения в растровый формат. То, что за пределами страницы, не попадет в изображение.


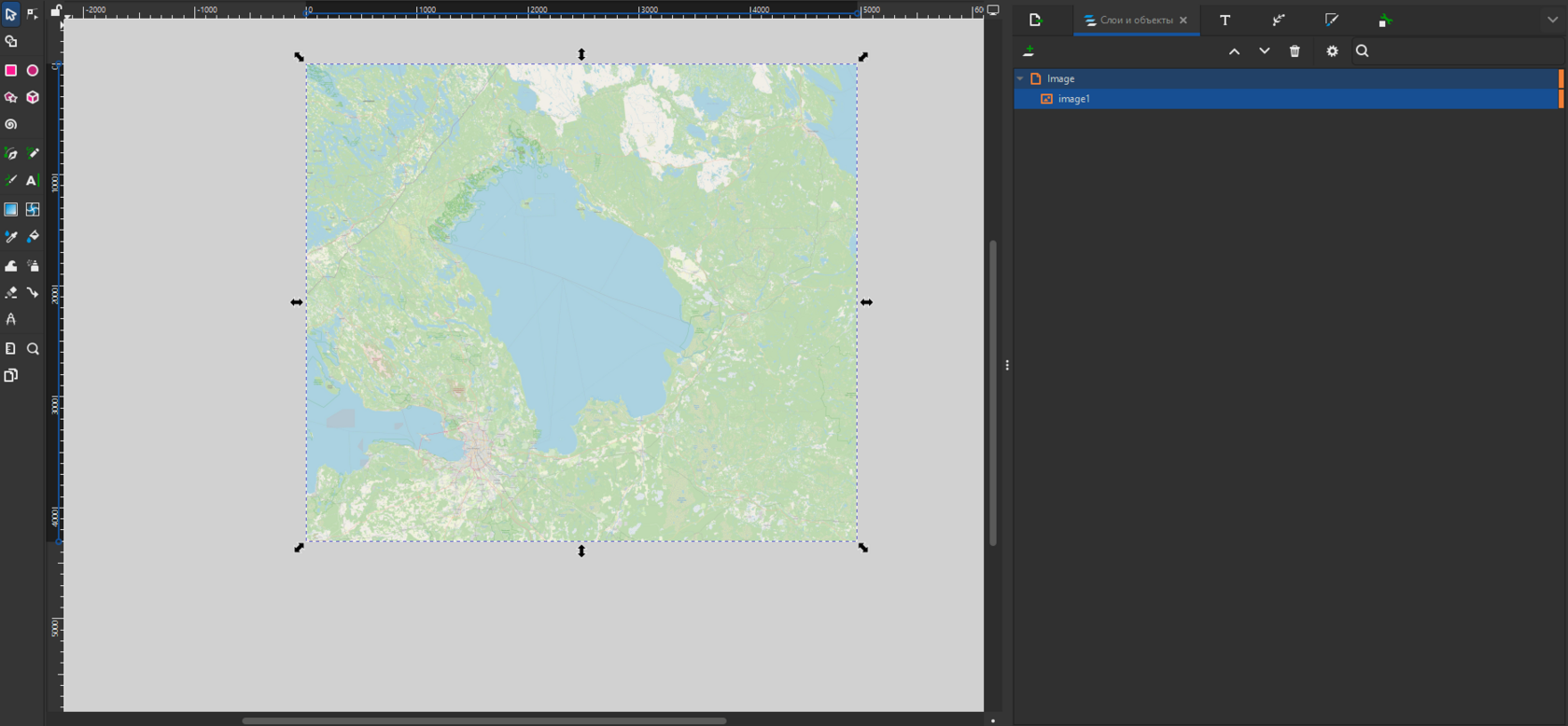
Если открыть растровый файл ("файл" – "открыть"), то в нашем списке слоев будет один слой с изображением. На панели инструментов (toolbox) в самом верху есть значок со стрелкой, который называется “инструмент выделения”. Используя этот инструмент, можно выделять объекты или группы объектов, чтобы сразу полностью их перемещать или трансформировать. Если выбрать инструмент и нажать на картинку, то по краям появятся стрелочки, как на скрине выше, с помощью которых можно изменять размер изображения. При изменении изображения не забывайте зажимать клавишу Ctrl, чтобы уменьшать размер пропорционально.
В Inkscape есть разные инструменты рисования объектов. Можно рисовать отдельные фигуры, такие как квадраты или круги, чтобы использовать их в качестве пунсонов, если вам это потребуется. С этим все просто: ищем на панели инструментов круг, квадрат или многоугольник и на свободном месте, удерживая клавишу мыши, рисуем объект.
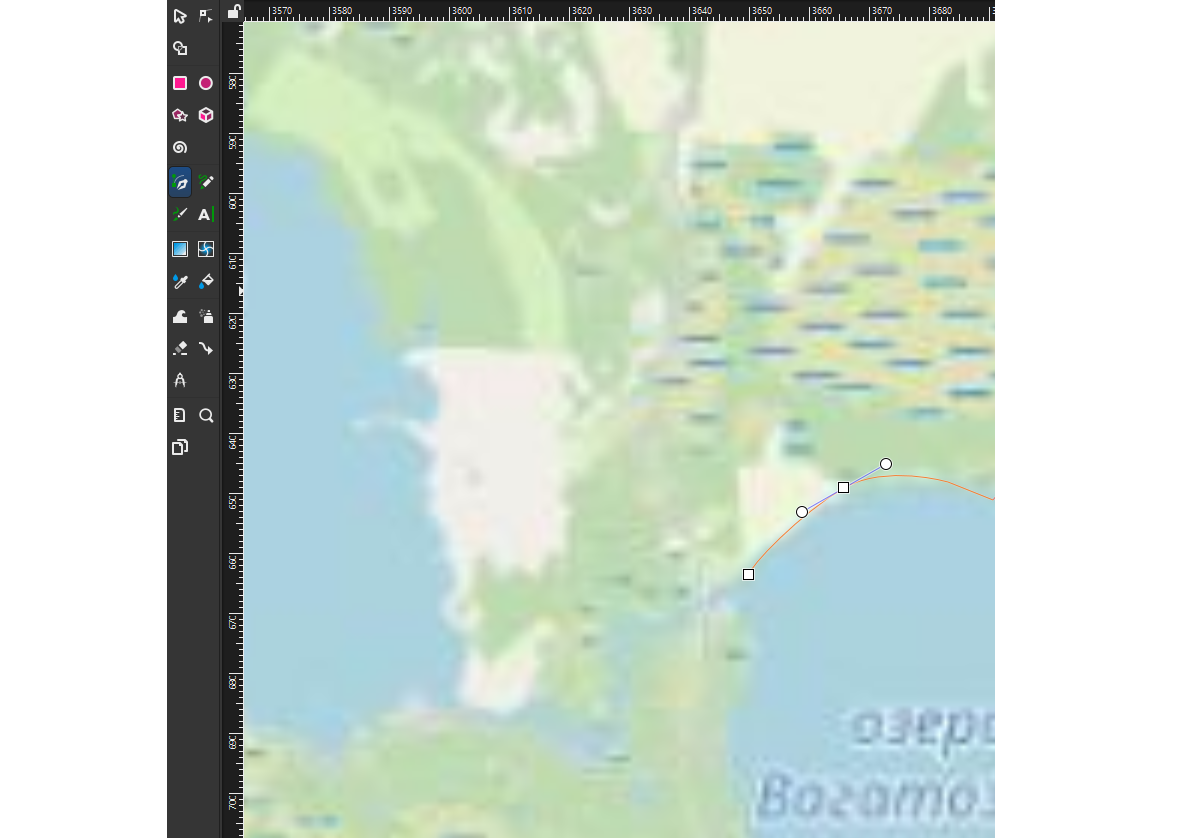
Часто при подготовке карты приходится иметь дело с нестандартным фигурами или кривыми линиями, которые рисуются с помощью инструмента “Перо”.

Если вы поставили точку не туда, то ничего страшного, при нажатии Backspace точка отменяется. Либо же можно дорисовать фигуру и потом поправить ее с помощью инструмента "Узлы", он расположене в самом верху на панеле инструментов рядом с инструментом выделения.
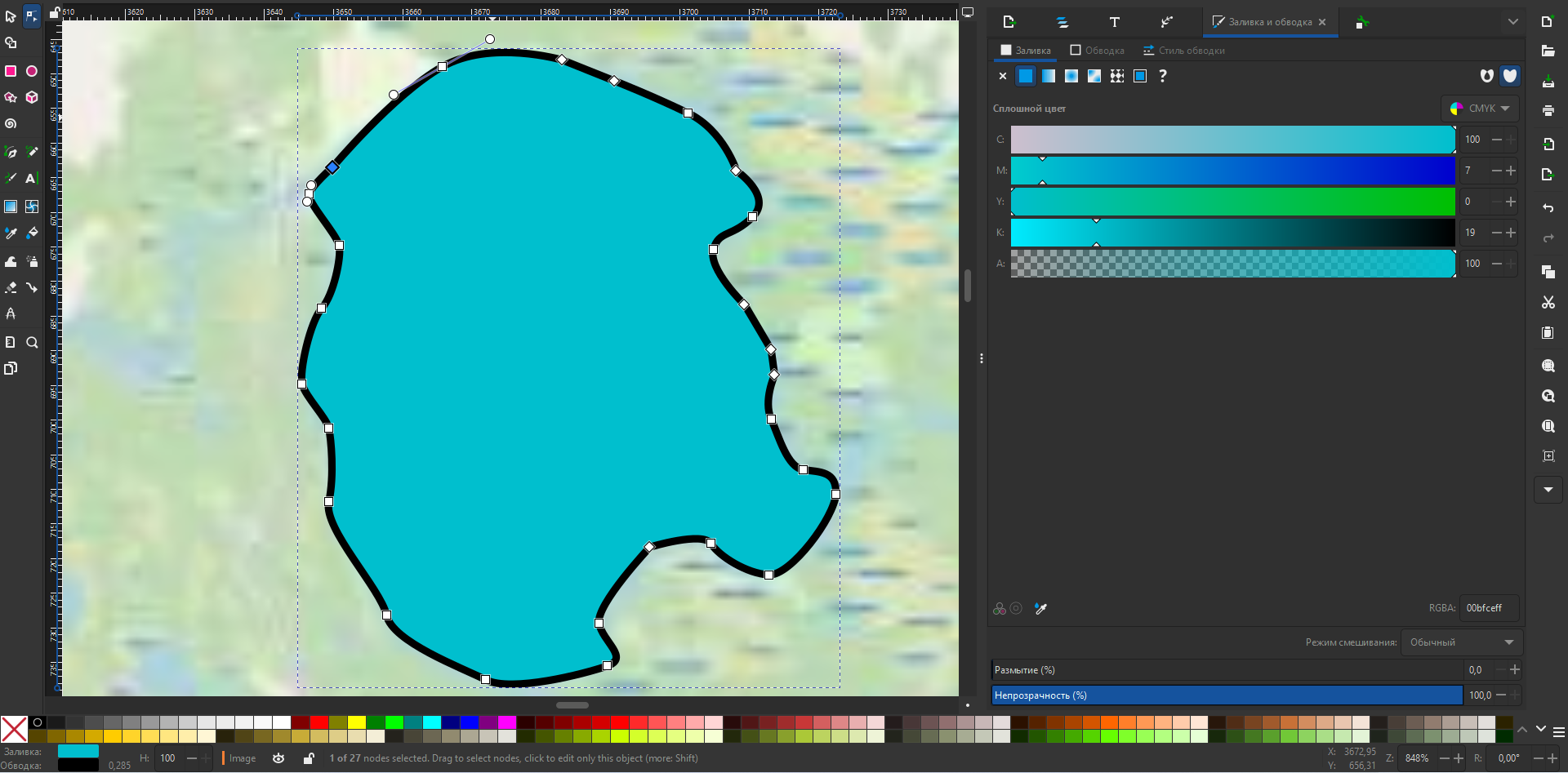
Закончив рисовать контур замкнутой фигуры, не забудьте его замкнуть в точке начала, иначе обводка будет не у всех граней. Чтобы настроить отображение контура, нам понадобится инструмент "Заливка и обводка" (если зажать Shift+Ctrl+F, то он отобразится сбоку на области стыковки). Его также можно нажать, используя стрелочку на панели команд (commands bar). Заливку контура устанавливаем во вкладке "Заливка". Во вкладке "Обводка" главное включить обводку, а ее толщина и иные настройки стиля устанавливаются в следующей вкладке.

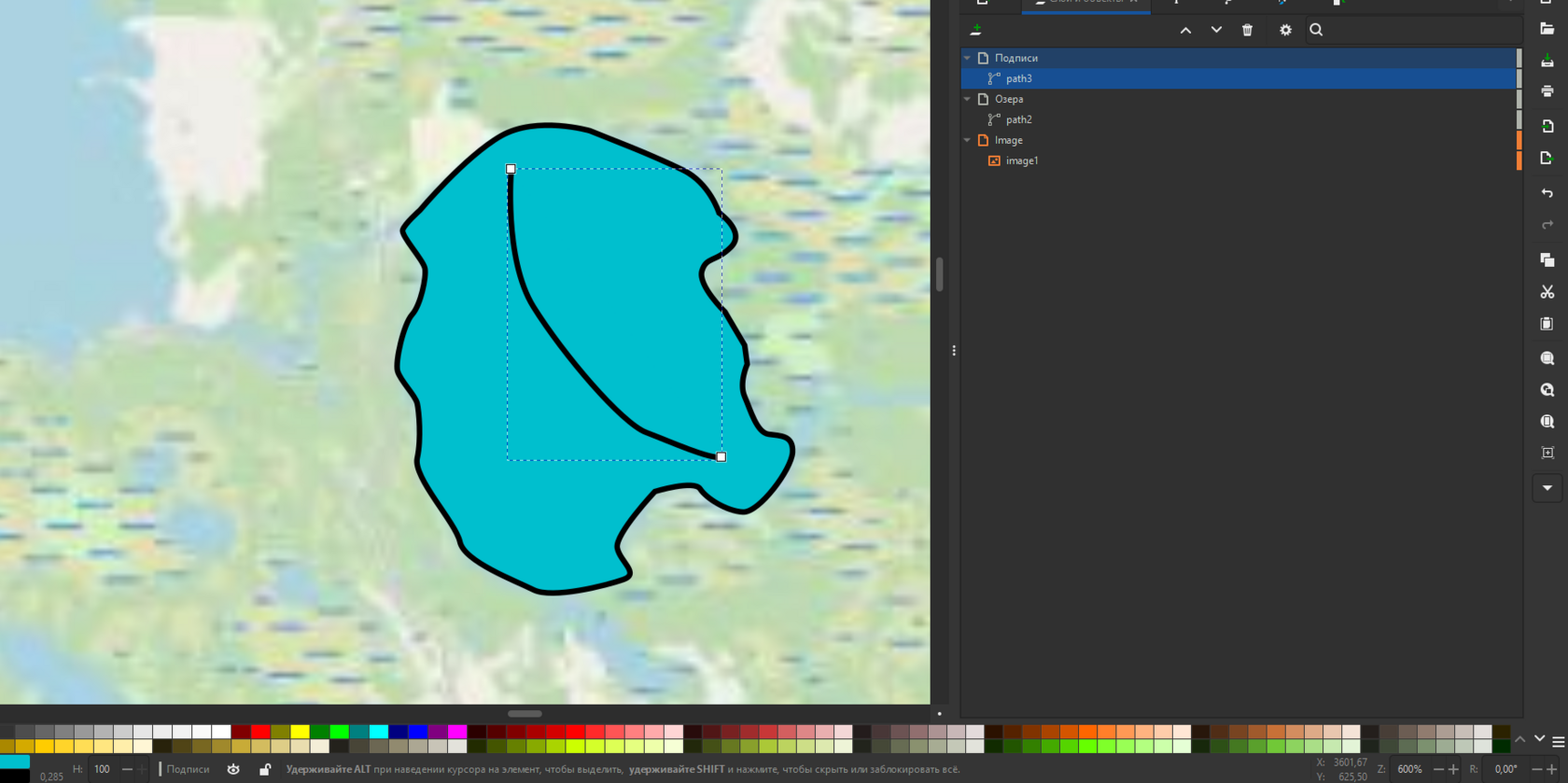
Для того, чтобы объекты, которые вы рисуете, было удобно находить, не забывайте их структурировать по слоям. Слои можно создавать, нажимая на плюсик над списком слоев, а объекты можно перетаскивать из одного слоя в другой. Правила отображения такие же, как в ГИС: какой слой выше в списке, такой будет выше и на картинке.
Теперь перейдем к самому важному — как делать подписи по кривой, да и в принципе создавать текстовые блоки.
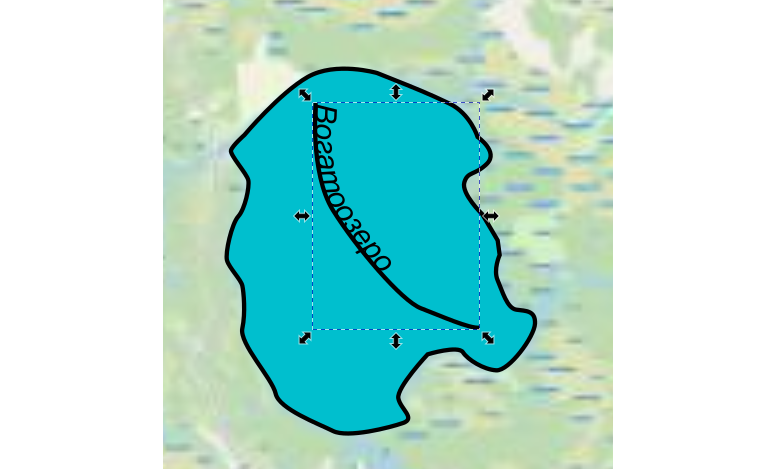
1. Для того, чтобы сделать текст по кривой, нужно с помощью инструмента "перо" нарисовать ту кривую, которую должна повторять надпись. Замыкать ее не нужно.

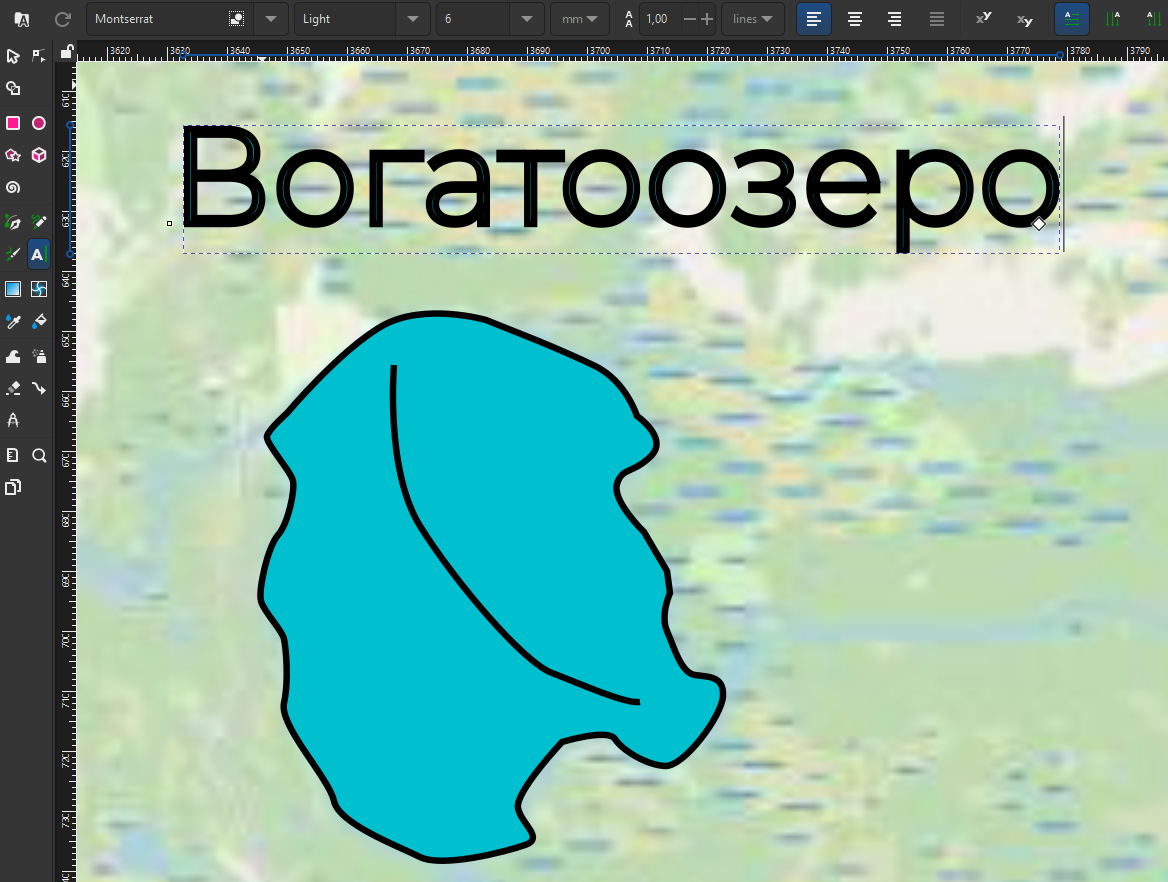
Надписи добавляются через инструмент "Текст", ищите его под значком с буквой "А" на панели инструментов. Настроить шрифт текста поможет панель управления инструментами (Tool controls bar).


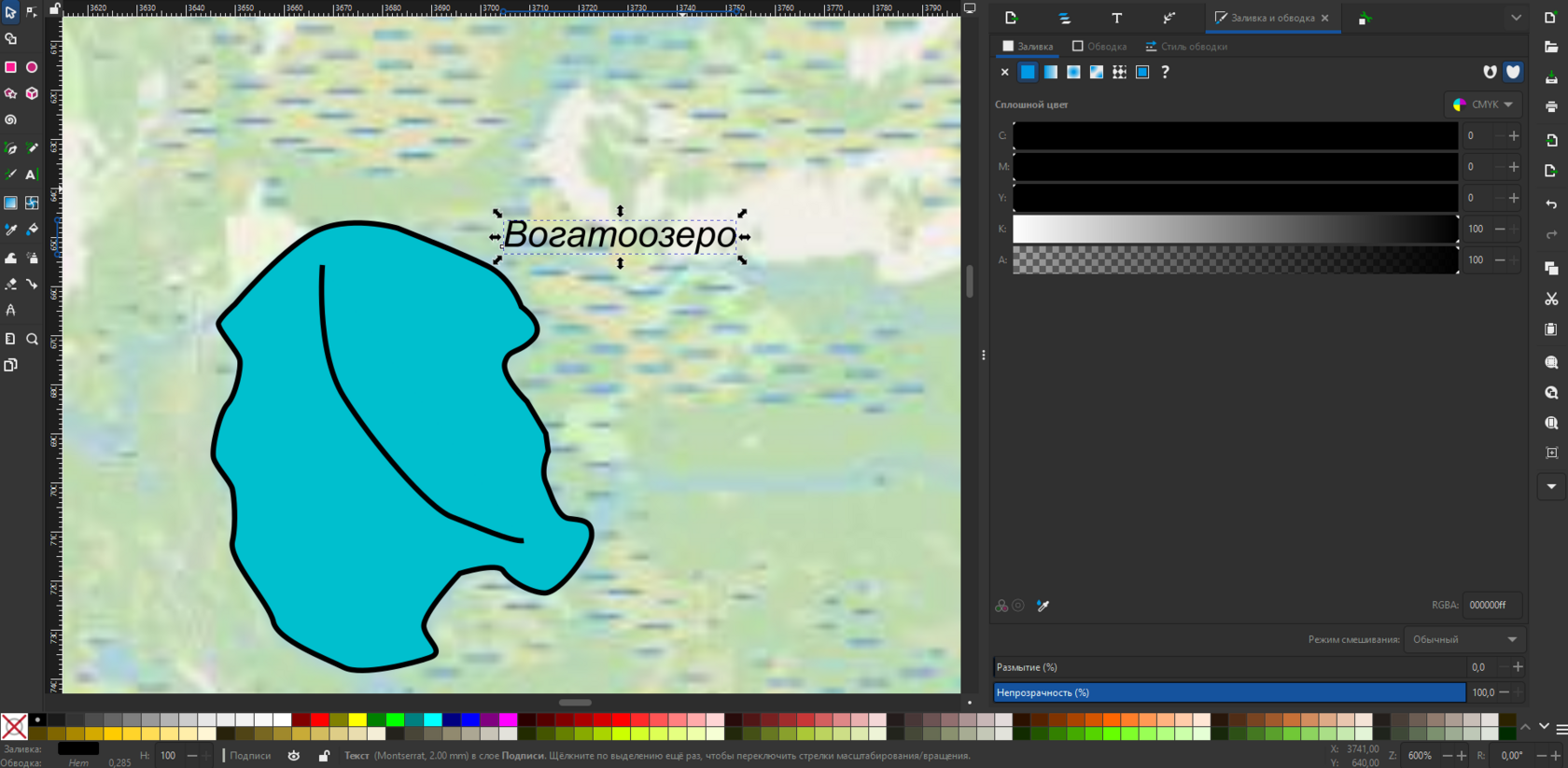
Для того, чтобы текст располагался по контуру кривой, с помощью "Инструмента выделения" (его мы уже использовали, стрелка на панели инструментов) выделяем оба объекта. После этого на панели меню (menu bar) находим вкладку "Текст", а в ней "Разместить по контуру". Чтобы убрать линию, можно отключить ее отображение на панели слоев, нажав на значок глазика справа от объекта, либо же отключить обводку для этой линии.

После того, как вы подготовите карту, ее можно экспортировать, нажав на панели меню (menu bar) "Файл" и найдя там надпись "Export". Справа появится меню настройки экспорта. Не забывайте, что в растровую картинку пойдет только та часть изображения, что попадает на страницу.
Надеюсь, что статья была вам полезна и Инкскейп поможет решить ваши картографические задачи. Он удобен еще и тем, что макет QGIS можно экспортировать в формат .svg, родной для программы. Да, при сохранении в .svg QGIS может оставлять различные особенности, которые необходимо будет поправить, но это уже тема для отдельной статьи или материала.
Полезные ссылки
Материал подготовил Александр Зуев
